UI 디자이너 필수 툴 비교 : 피그마, Adobe XD, 스케치, 프로토파이, 프레이머
UI 디자인은 날로 발전하는 기술과 트렌드에 발맞춰 다양한 툴과 솔루션이 제공되고 있습니다. 각각의 툴은 고유한 장점과 기능을 갖추고 있으며, 디자이너의 작업 스타일이나 프로젝트 요구 사항에 따라 적합한 툴이 다를 수 있습니다. 이번 포스팅에서는 UI 디자이너들이 가장 많이 사용하는 대표적인 툴 5가지를 비교해보겠습니다:
피그마(Figma), Adobe XD, 스케치(Sketch), 프로토파이(ProtoPie), 프레이머(Framer)
1. 피그마 (Figma)
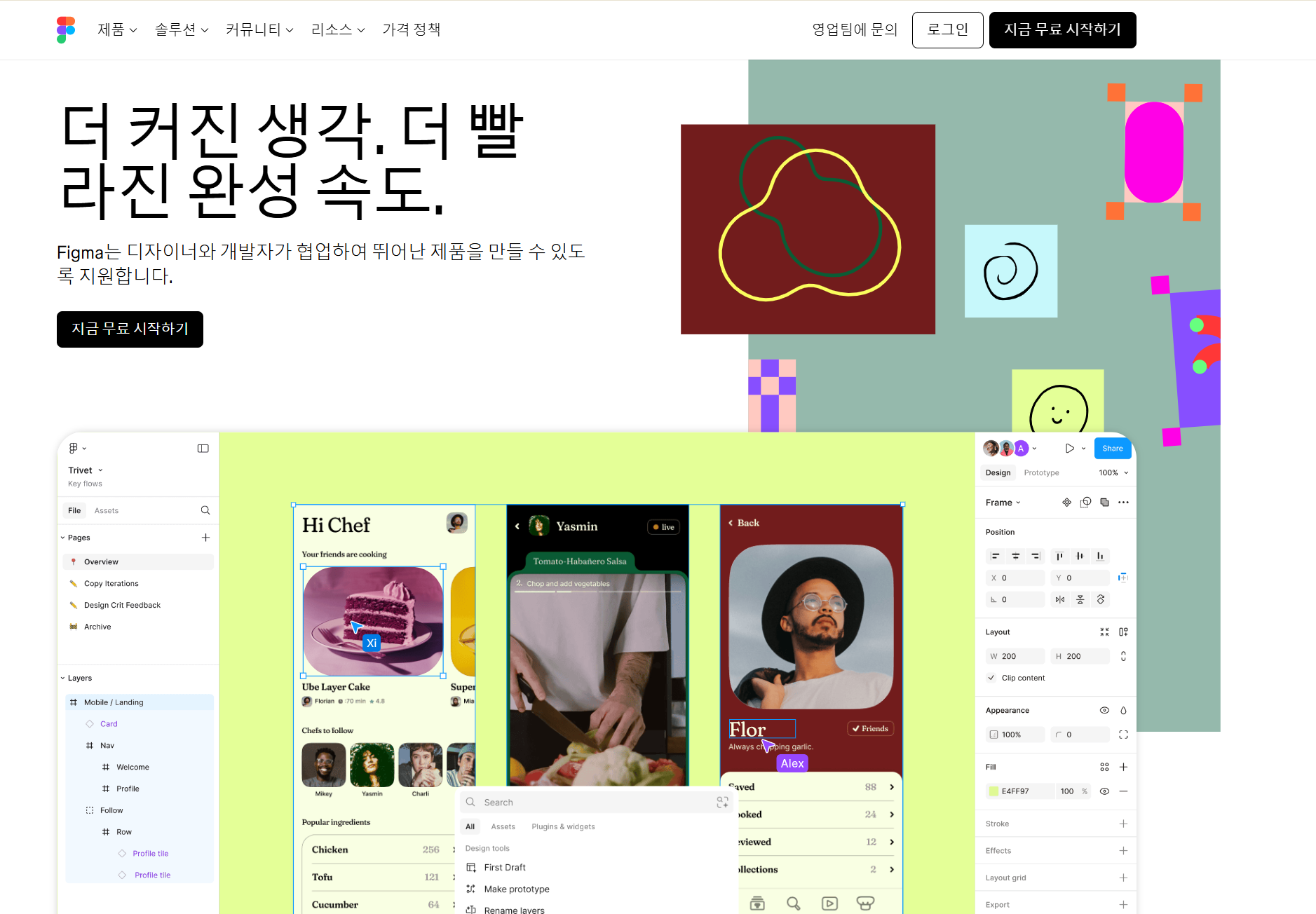
Figma: 협업을 위한 인터페이스 디자인 도구
Figma는 의미 있는 제품을 만들기 위한 최고의 협업 디자인 도구입니다. 하나의 플랫폼에서 원활하게 디자인 및 프로토타입을 제작하고 개발하며 피드백을 제공할 수 있습니다.
www.figma.com

장점: 피그마는 클라우드 기반의 협업 도구로, 팀원이 어디서나 실시간으로 협력할 수 있습니다. 특히 여러 디자이너가 동시에 작업하고 피드백을 즉각 반영할 수 있어 원격 팀이나 대규모 프로젝트에 매우 유리합니다.
주요 기능: 벡터 디자인, 프로토타이핑, 실시간 협업
특징: 웹 기반으로 설치가 필요 없으며, 팀 협업에 최적화된 환경을 제공합니다.
추천 사용자: 초급부터 고급 디자이너까지 누구나 쉽게 접근 가능하며, 팀 작업이 많은 디자이너들에게 적합합니다.
난이도: 낮음
배울 가치: 매우 높음. 피그마는 현재 업계 표준 도구로 자리잡고 있어 배워두면 다양한 프로젝트에서 활용할 수 있습니다.
단점: 인터넷 연결이 필수적이며, 매우 복잡한 프로젝트에서는 성능 저하가 발생할 수 있습니다.

2. Adobe XD (2023년 4월 이후 서비스 중단)
https://helpx.adobe.com/kr/xd/help/whats-new.html
Adobe XD의 새로운 기능
XD 최신 릴리스의 새로운 기능에 대해 알아봅니다.
helpx.adobe.com
장점: Adobe 제품군과의 통합이 용이하며, 직관적인 인터페이스로 초보자도 쉽게 접근할 수 있습니다.
주요 기능: 프로토타이핑, 애니메이션, 음성 인터랙션 프로토타이핑
특징: Adobe 생태계에 익숙한 사용자라면 매우 자연스럽게 사용할 수 있습니다.
추천 사용자: 초보자, Adobe Creative Cloud 사용자
난이도: 낮음
배울 가치: 중간. Adobe CC를 이미 사용 중이라면 XD를 학습해 통합적인 워크플로우를 구축할 수 있습니다.
단점: 플러그인 없이 기능이 제한적이며, 복잡한 애니메이션과 상호작용 구현에는 부족한 면이 있습니다.
3. 스케치 (Sketch)

https://youtu.be/sT1QMwQIqww?feature=shared
장점: macOS 전용으로 안정적인 UI 디자인 경험을 제공합니다. 벡터 기반 디자인 기능이 뛰어나고 풍부한 플러그인 생태계를 갖추고 있습니다.
주요 기능: 벡터 편집, 심볼 관리, 플러그인 지원
특징: mac 전용이며, 디자인 시스템 구축에 강점을 보입니다.
추천 사용자: mac 사용 디자이너
난이도: 중간
배울 가치: 중간. macOS 환경에서 주로 작업하는 디자이너들에게는 좋은 선택입니다.
단점: Windows에서는 사용할 수 없으며, 구독 비용이 부담될 수 있습니다.
4. 프로토파이 (ProtoPie)

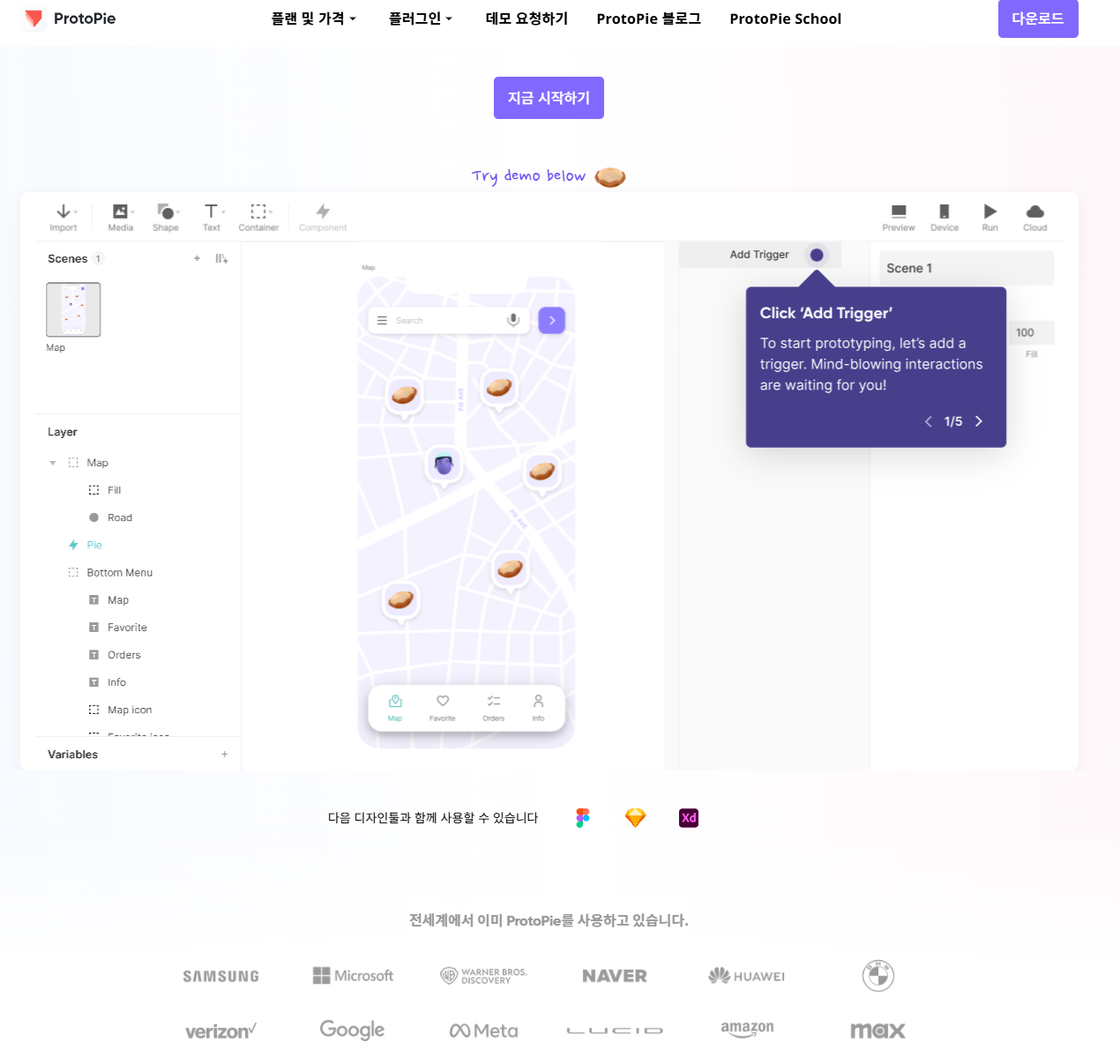
ProtoPie 공식 홈페이지
메인페이지
www.kr.protopie.io
장점: 매우 정교한 애니메이션과 상호작용을 디자인할 수 있으며, 다양한 센서 입력을 지원합니다.
주요 기능: 고급 인터랙션 프로토타이핑, 센서 입력 기능
특징: 단순한 클릭 이벤트를 넘어 복잡한 상호작용을 시뮬레이션할 수 있습니다.
추천 사용자: 고급 사용자, 정교한 프로토타입이 필요한 프로젝트
난이도: 높음
배울 가치: 높음. 복잡한 애니메이션과 상호작용을 다뤄야 하는 프로젝트에서 차별화된 결과물을 만들 수 있습니다.
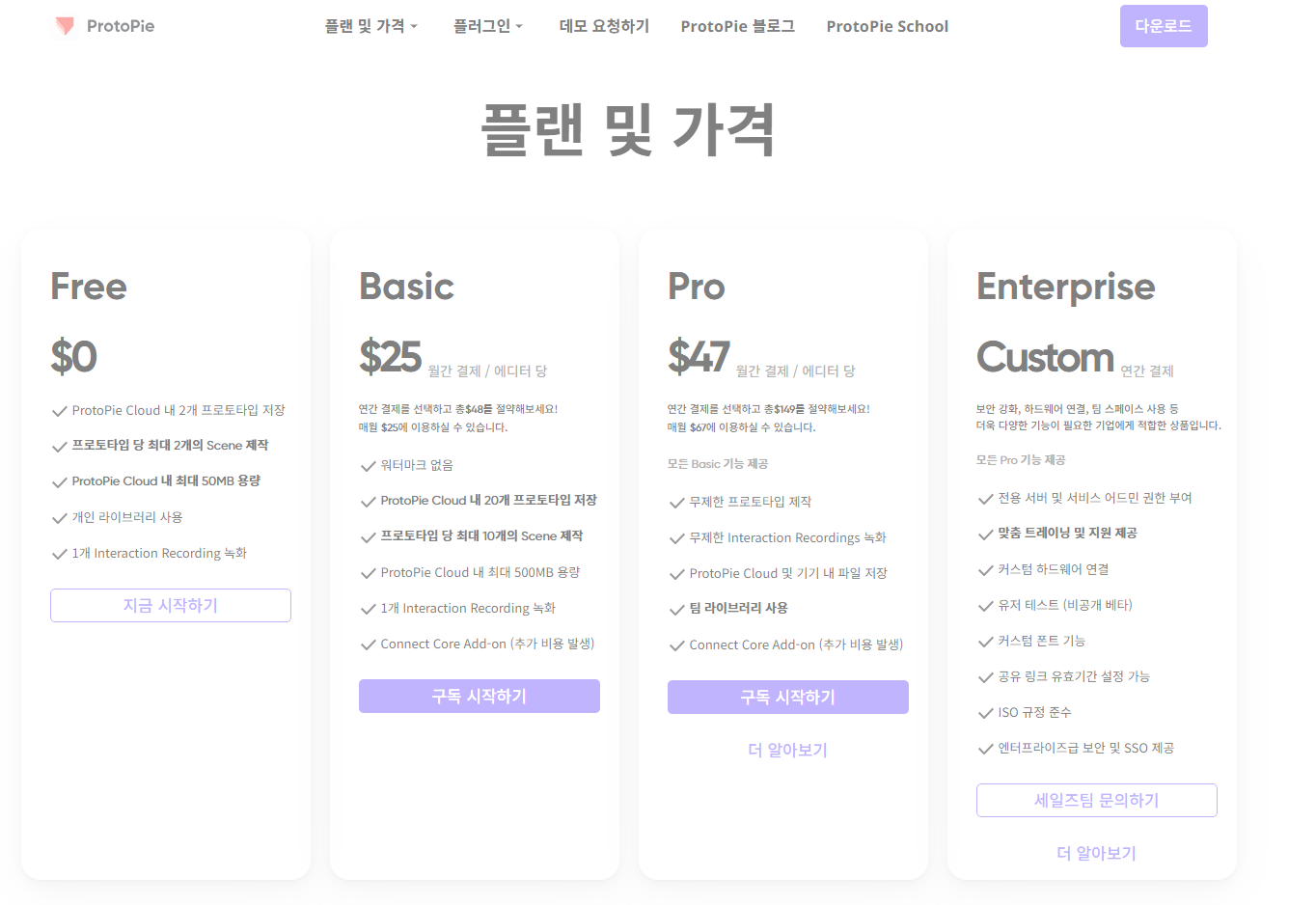
단점: 고가의 구독료와 비교적 높은 학습 곡선이 있습니다. (사실 피그마도 구독료는 있음)

5. 프레이머 (Framer)
Framer — The web builder for stunning sites.
Design and publish modern sites at any scale with Framer’s web builder.
www.framer.com

장점: 실시간 코드 기반 편집과 정교한 인터랙션 디자인이 가능합니다. 코드와 디자인의 경계를 허물어 보다 자연스럽고 고급스러운 애니메이션을 구현할 수 있습니다.
주요 기능: React 기반 코드 디자인, 고급 애니메이션 기능
특징: 코드와 디자인의 통합을 통해 복잡한 애니메이션과 인터랙션을 표현할 수 있습니다.
추천 사용자: 중급 이상 디자이너, 코드에 관심 있는 디자이너
난이도: 높음
배울 가치: 높음. 인터랙션이 중요한 프로젝트에 매우 유용하며, 코드와 디자인 모두에 대한 이해를 높일 수 있습니다.
단점: 코드 지식이 필요하기 때문에 초보자에게는 진입 장벽이 높을 수 있습니다. (그런데 프레이머로 5분 만에 웹사이트를 만들어 준다는데요?!)
https://spartacodingclub.kr/blog/how-to-use-framer
5분만에 웹사이트 만들어주는 AI, 프레이머(Framer) 사용법
토스가 도입한 AI 툴, '프레이머'로 아주 쉽게 웹페이지를 제작해 봐요.
spartacodingclub.kr
결론
UI 디자인 툴은 각기 다른 장점과 기능을 제공하며, 디자이너의 필요에 따라 선택이 달라질 수 있습니다. 협업 중심의 프로젝트에서는 피그마가 최적이며, Adobe 환경에 익숙하다면 Adobe XD가 자연스러운 선택입니다. 정교한 애니메이션과 상호작용이 중요하다면 프로토파이와 프레이머가 강력한 옵션이 될 것입니다. 자신에게 맞는 툴을 선택해 UI 디자인 역량을 한층 높여보세요.
'디지털 문해력 미래교육 > 미래교육과 에듀테크' 카테고리의 다른 글
| 2025년 AI 디지털교과서 결과 발표와 도입 로드맵 조정안 발표 - 기대와 우려 사이에서 (0) | 2024.11.29 |
|---|---|
| 역대 수능 필적 확인 문구 모음! 당신이 가장 기억에 남는 문구는? (0) | 2024.11.17 |
| 디지털 교육의 새로운 지평을 여는 '디지털 교육 규범'의 의미와 가치 (0) | 2024.11.09 |
| 교육 현장에서 AI, 어떻게 안전하게 활용할 수 있을까? (1) | 2024.11.08 |
| 프로젝트 기반 학습 (PBL)의 핵심 특징과 단계별 진행 과정 (0) | 2024.10.31 |
| 교사를 위한 캔바 canva 활용 디지털 리터러시 수업 사례와 기능 (0) | 2024.08.26 |
| 학교 구글워크스페이스 계정 캔바에서 연동이 안된다면 이 부분을 추가하세요 (0) | 2024.04.18 |
| 캔바에서 학생들에게 개별적으로 템플릿 배부하기 (0) | 2024.03.28 |





댓글