[키노트] 키노트 테마를 만들어보자 -제목편-
마스터 슬라이드 편집으로 키노트 테마를 만들어보자 -제목편-
애플 키노트 강좌
안녕하세요. 빠르크 입니다.
키노트에 관심이 있어 검색해서 들어온 분들 환영합니다
오늘은 키노트를 이용해 디자인을 해보고 템플릿을 만들어 보는 강좌를 포스팅 하려 합니다.

준비되셨나요? 그러면 일단 키노트를 실행해봅시다.

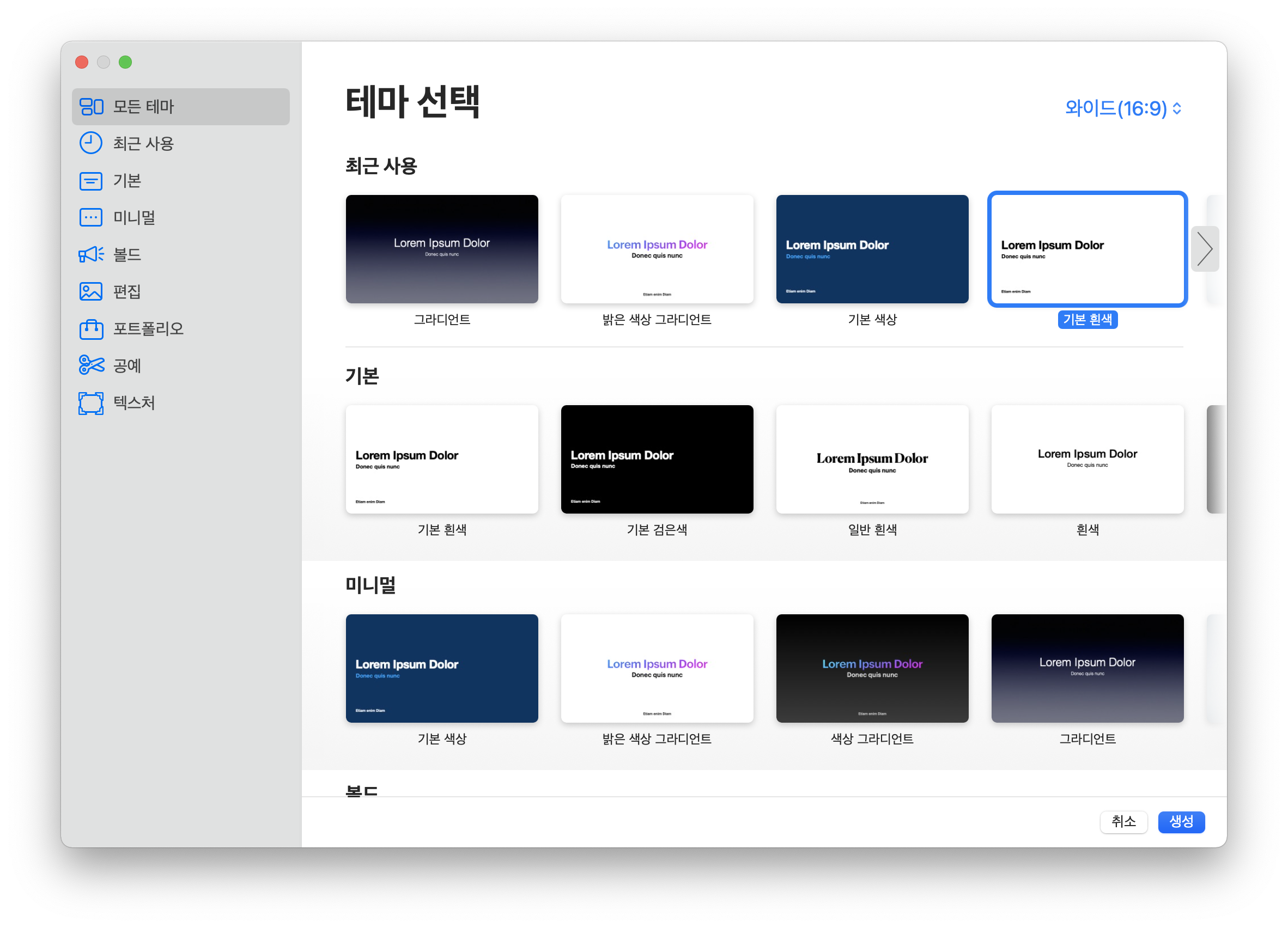
테마를 선택하는 화면이 나옵니다.
저는 가장 깔끔하게 '기본 흰색'으로 선택했습니다.

'기본 흰색' 테마를 선택하고 [생성]을 클릭하면
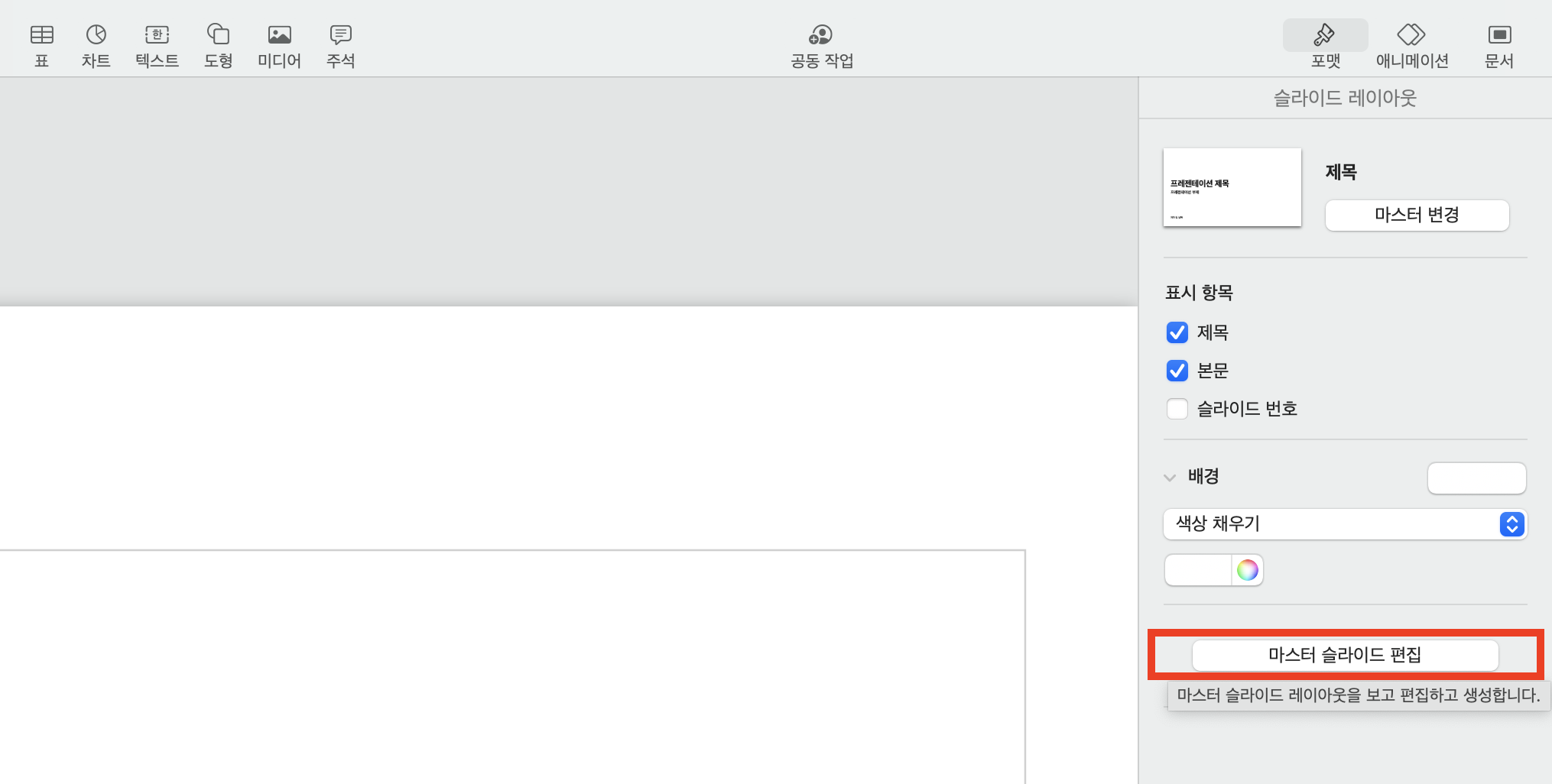
제목 글자들이 나타납니다. 그 부분을 클릭한 후 삭제합니다.
그리고 화면 오른쪽 패널에서 [마스터 슬라이드 편집]을 클릭합니다.

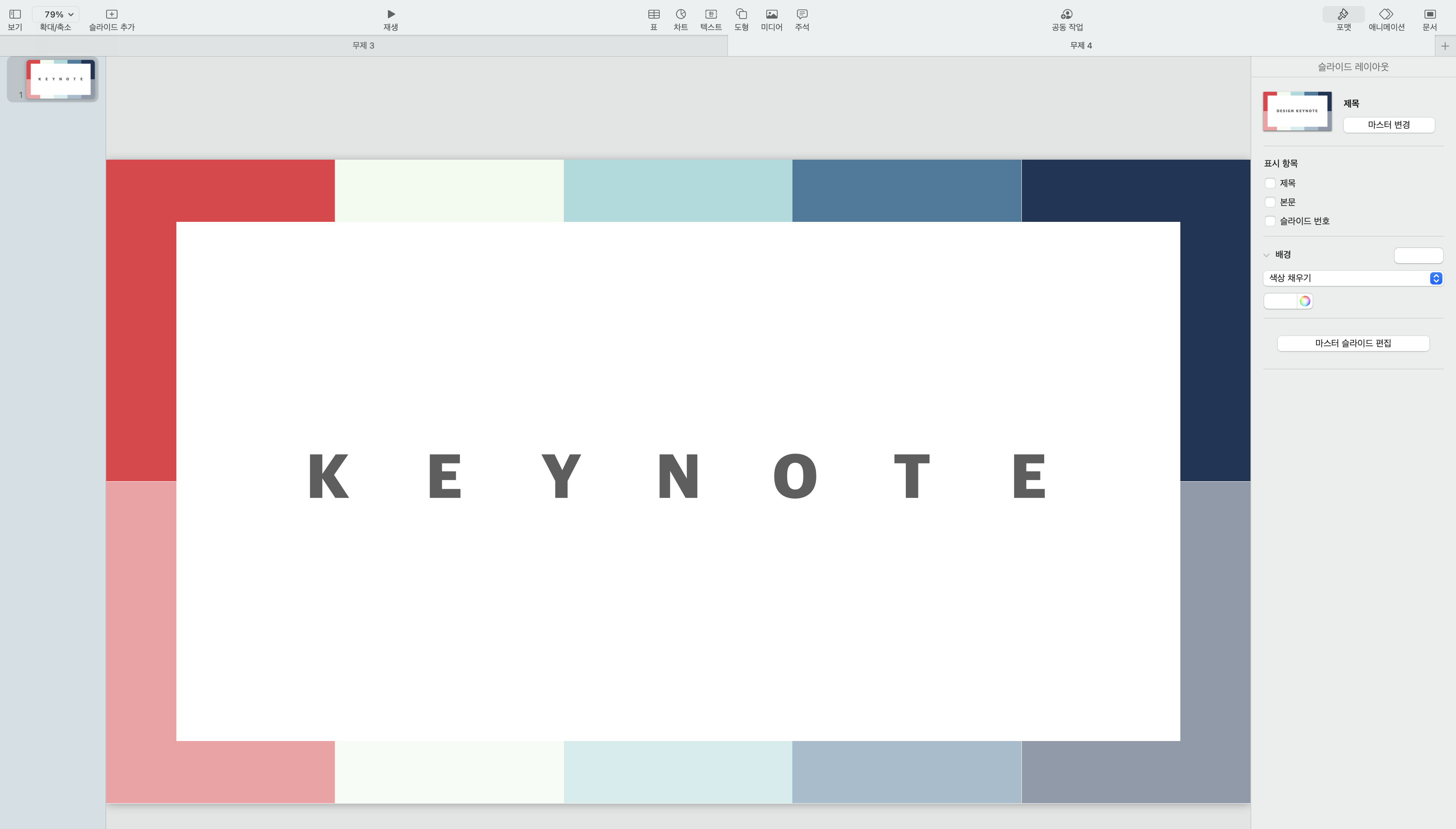
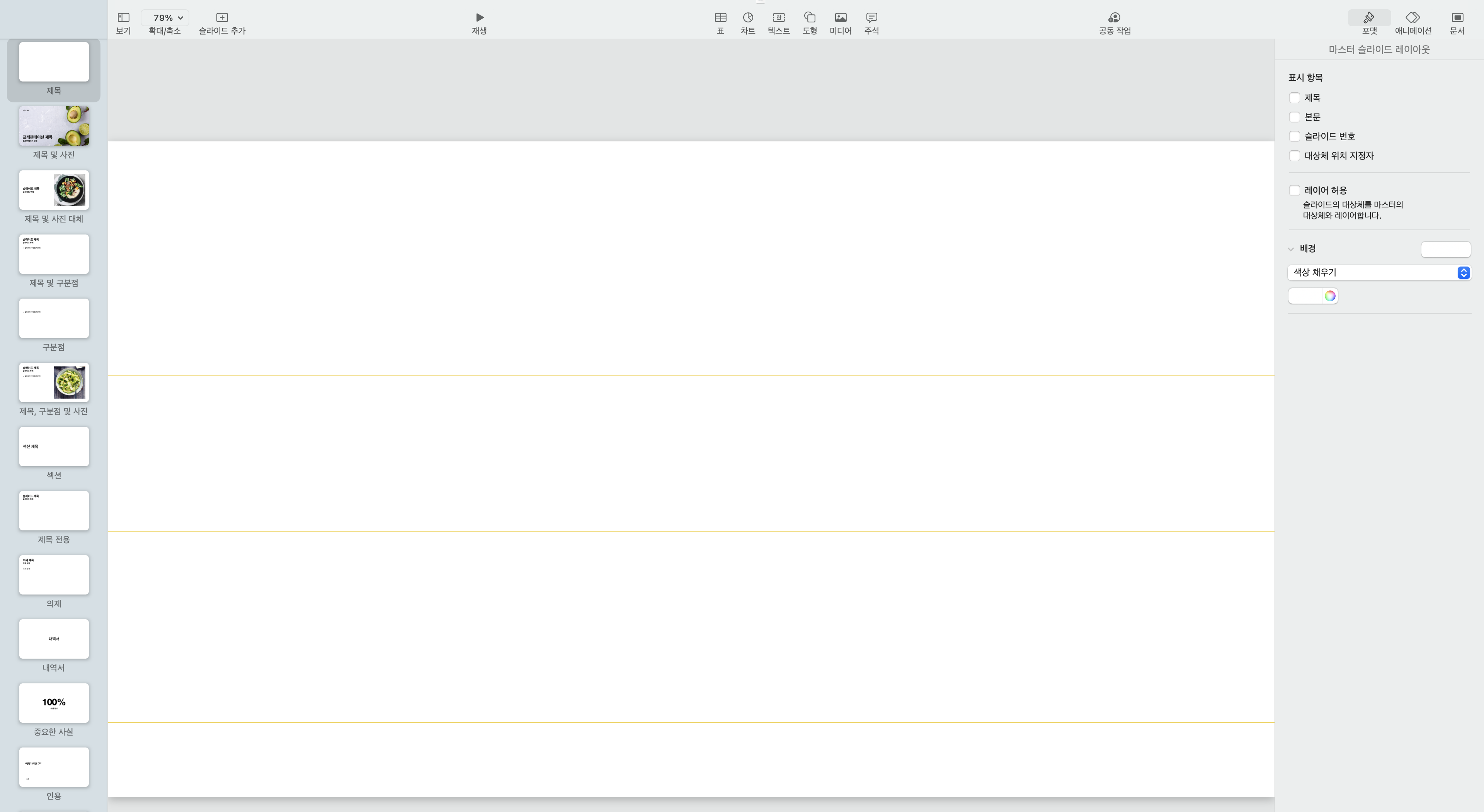
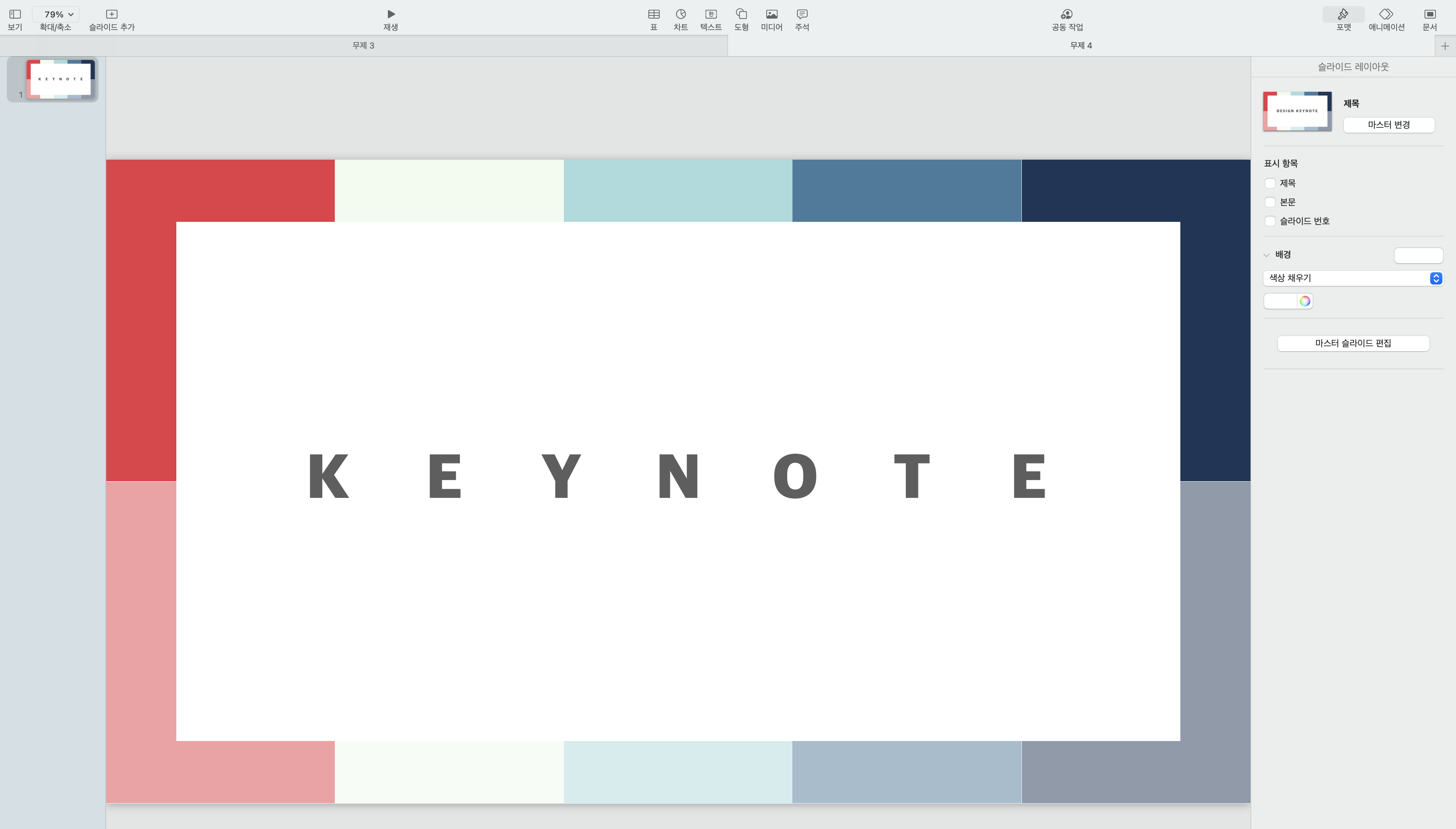
[마스터 슬라이드 편집] 화면으로 넘어왔습니다.
화면의 왼쪽 패널에서 각 슬라이드 당 어떤 디자인으로 할 것인지
레이아웃을 지정하거나 기본적으로 표시되는 사진을 바꿀 수 있습니다.
[마스터 슬라이드 편집]의 가장 기본적인 슬라이드는 '제목' 슬라이드 입니다.
'제목' 슬라이드의 디자인을 만들어보고 변경해보겠습니다.

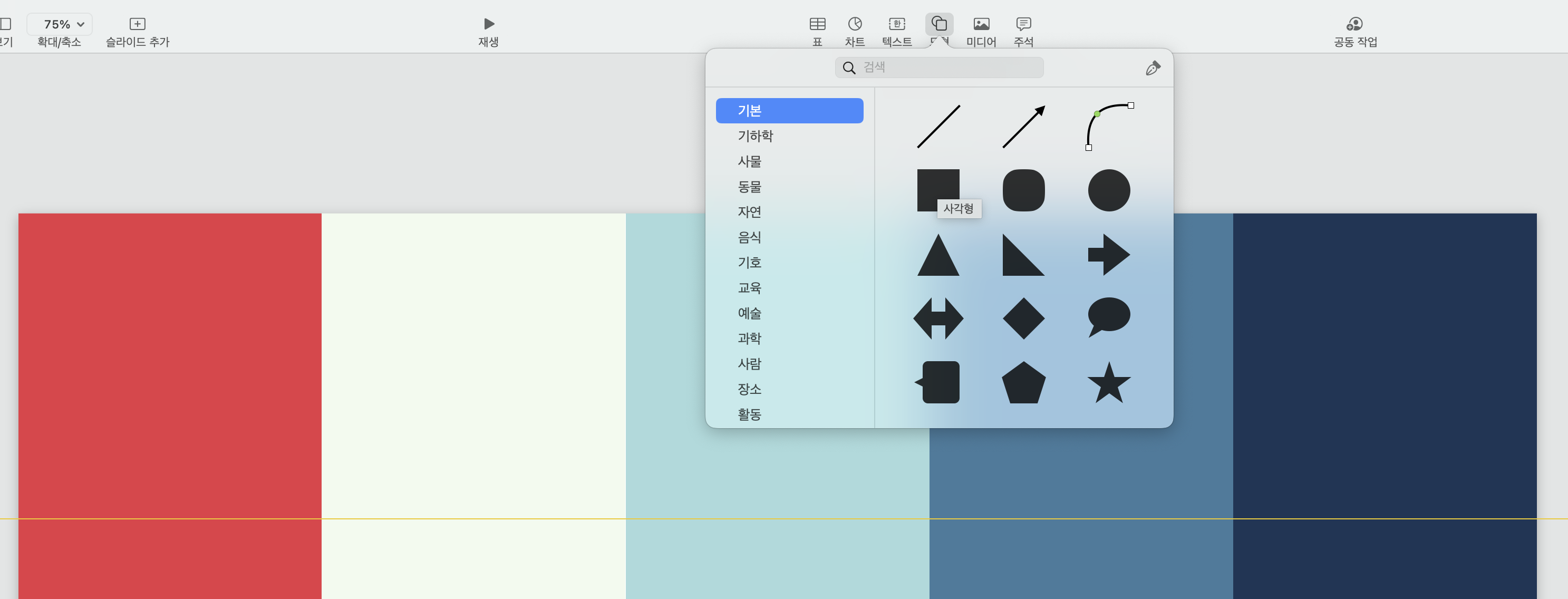
'사각형 도형'을 추가해보도록 하겠습니다.
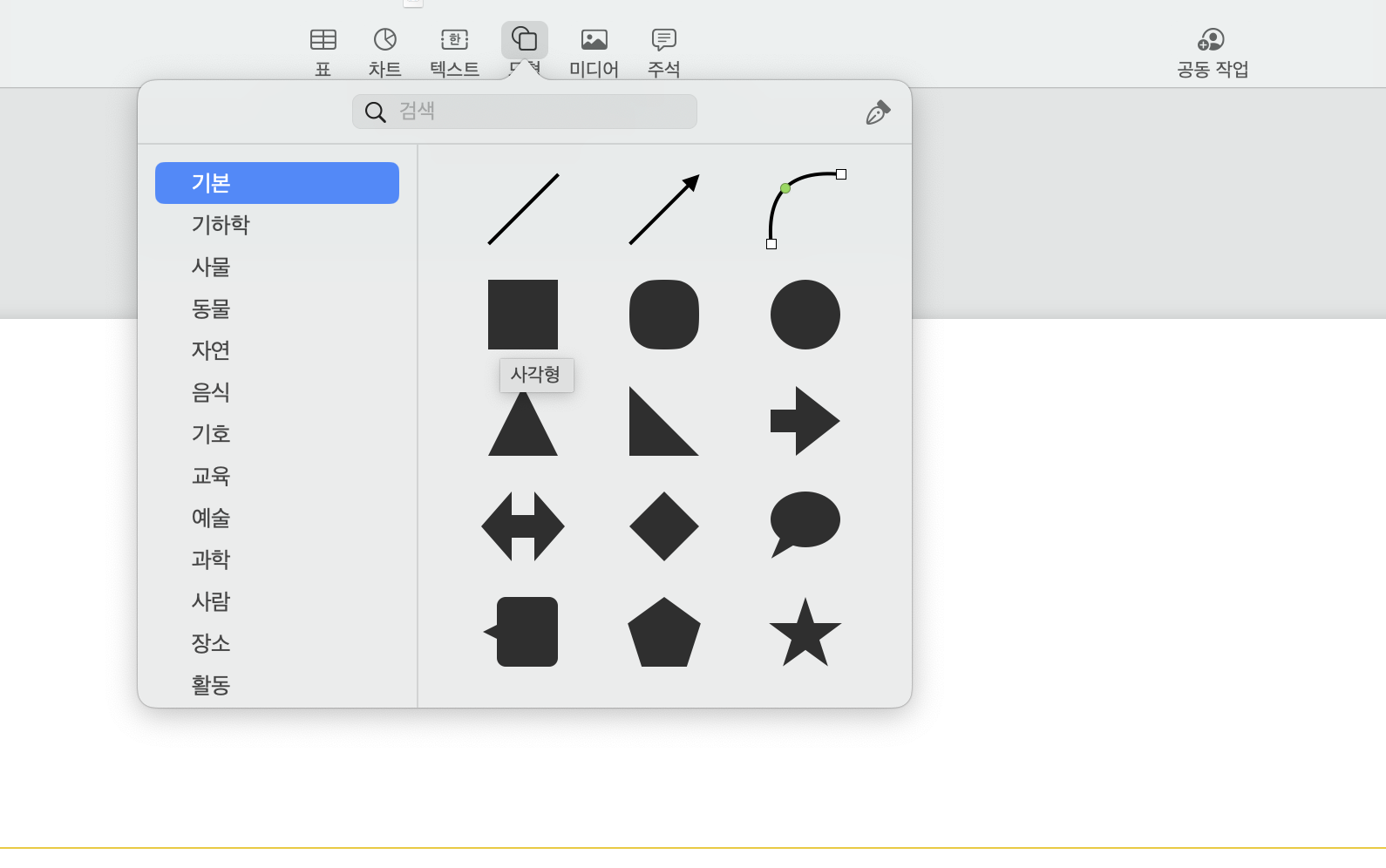
도형은 화면 위쪽 메뉴 중 '도형'을 클릭한 후
추가하고자 하는 모양을 클릭하면 추가가 됩니다.

사각형 도형을 추가했습니다.
검은색의 정사각형이 화면에 추가되었죠?
이 정사각형의 색상을 변경해보겠습니다.
사각형을 클릭한 후 오른쪽 패널에서 [포맷] - [스타일] 탭을 클릭합니다.
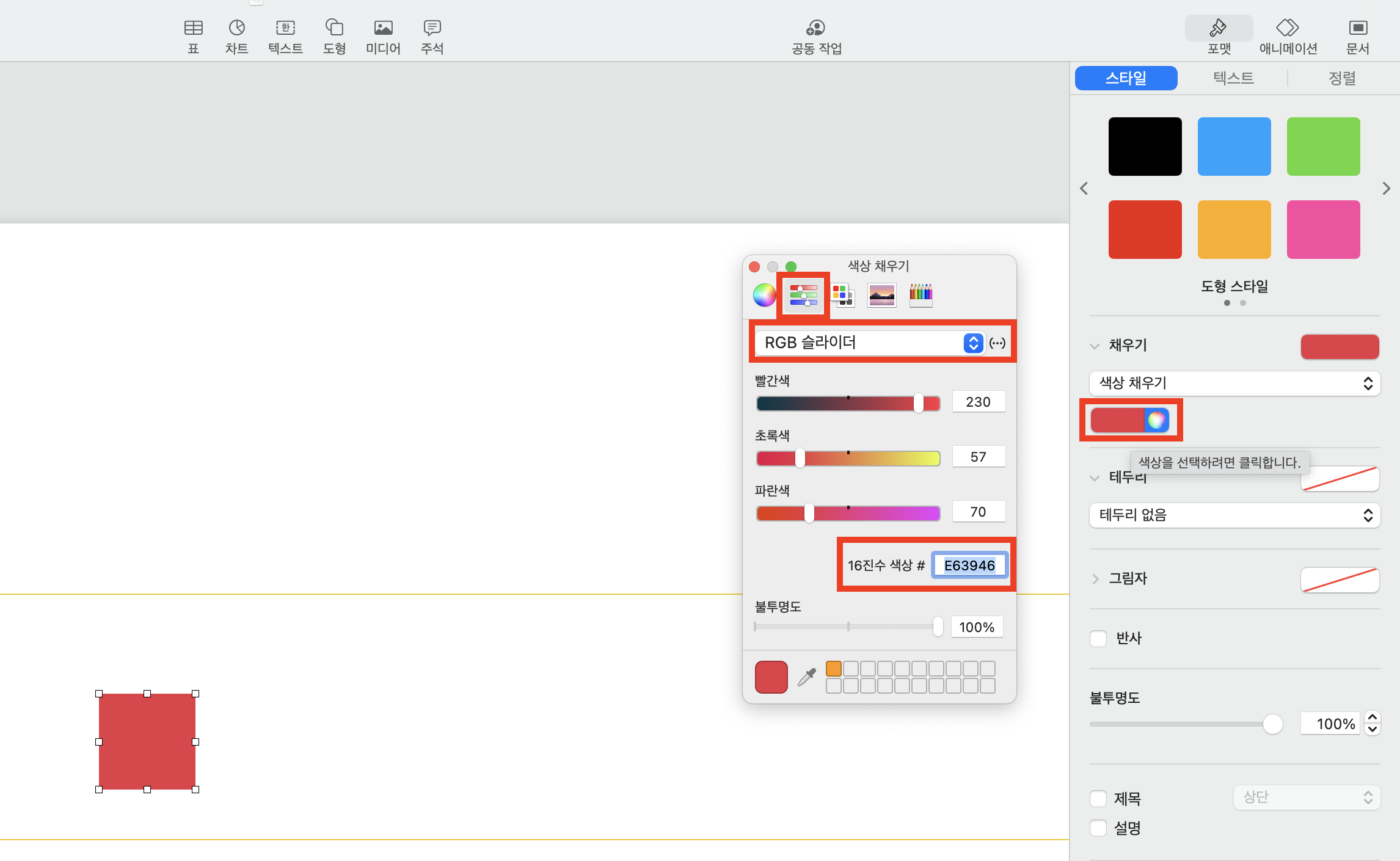
중간 영역쯤에 [채우기]가 있습니다. '색상 채우기'의 색상환 부분을 클릭합니다.
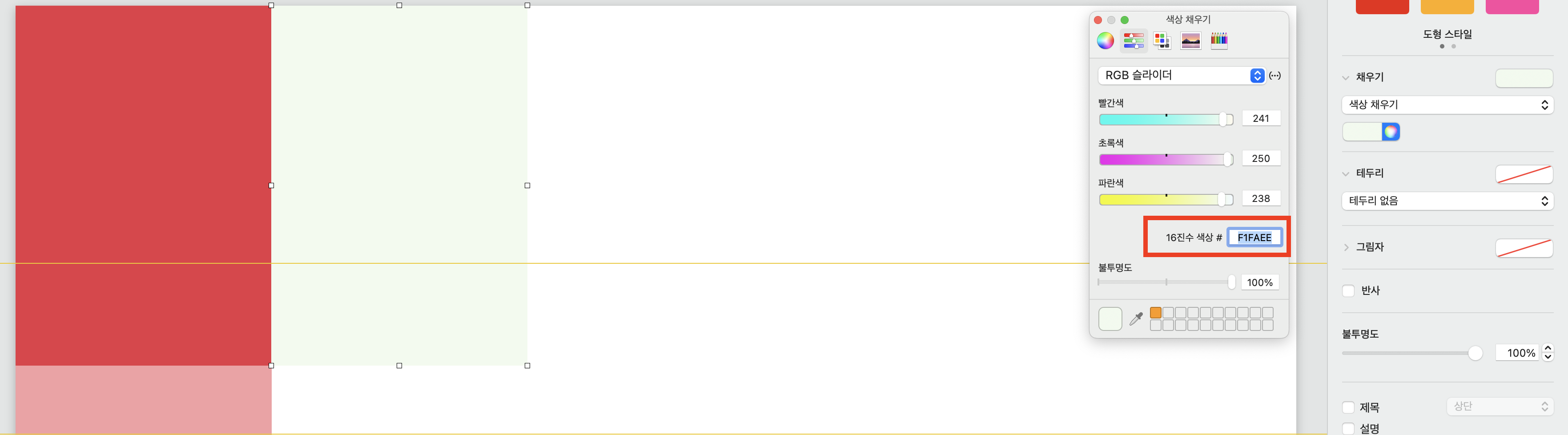
[색상 채우기]의 두 번째 탭을 클릭한 후 'RGB 슬라이더'로 변경합니다.
'RGB 슬라이더'는 16진수 색상 코드를 입력하여 색상을 선택할 수 있습니다.
색상코드를 'E63946'로 변경합니다. 사각형의 색상이 변경됩니다.

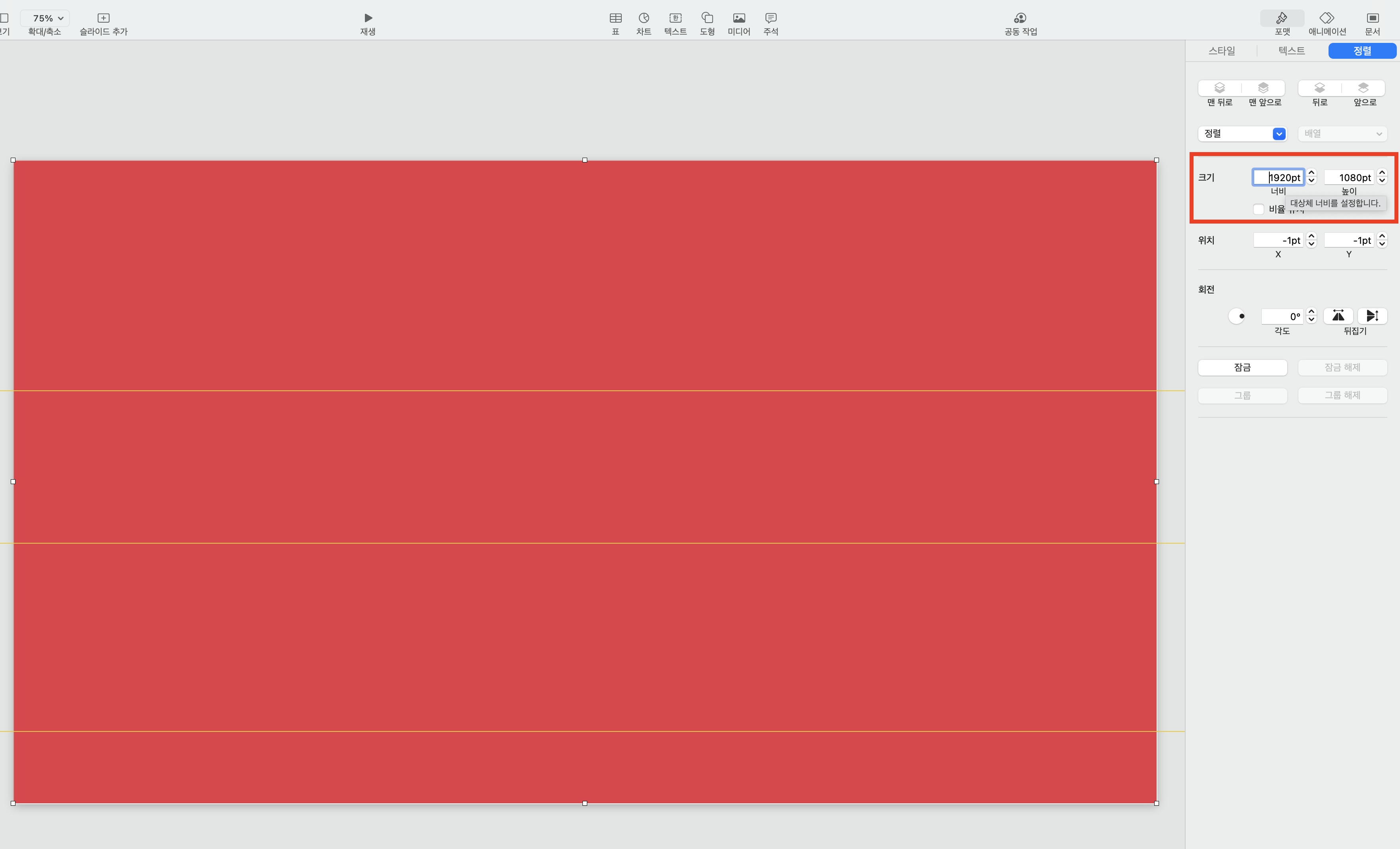
이번에는 [정렬]탭을 클릭해보겠습니다.
여기에서는 크기와 위치를 각각 조정할 수 있습니다.
이 슬라이드의 크기는 몇일까? 문득 궁금했습니다.
16:9 비율이다 보니 우선 '크기'에 너비(가로) 1920, 높이(세로) 1080을 입력했습니다.
그랬더니 아래 그림과 같이 전체 슬라이드 화면을 가득 채웁니다.
아하, 이 슬라이드의 크기는 1920*1080으로 풀HD 라는 것을 알 수 있습니다.

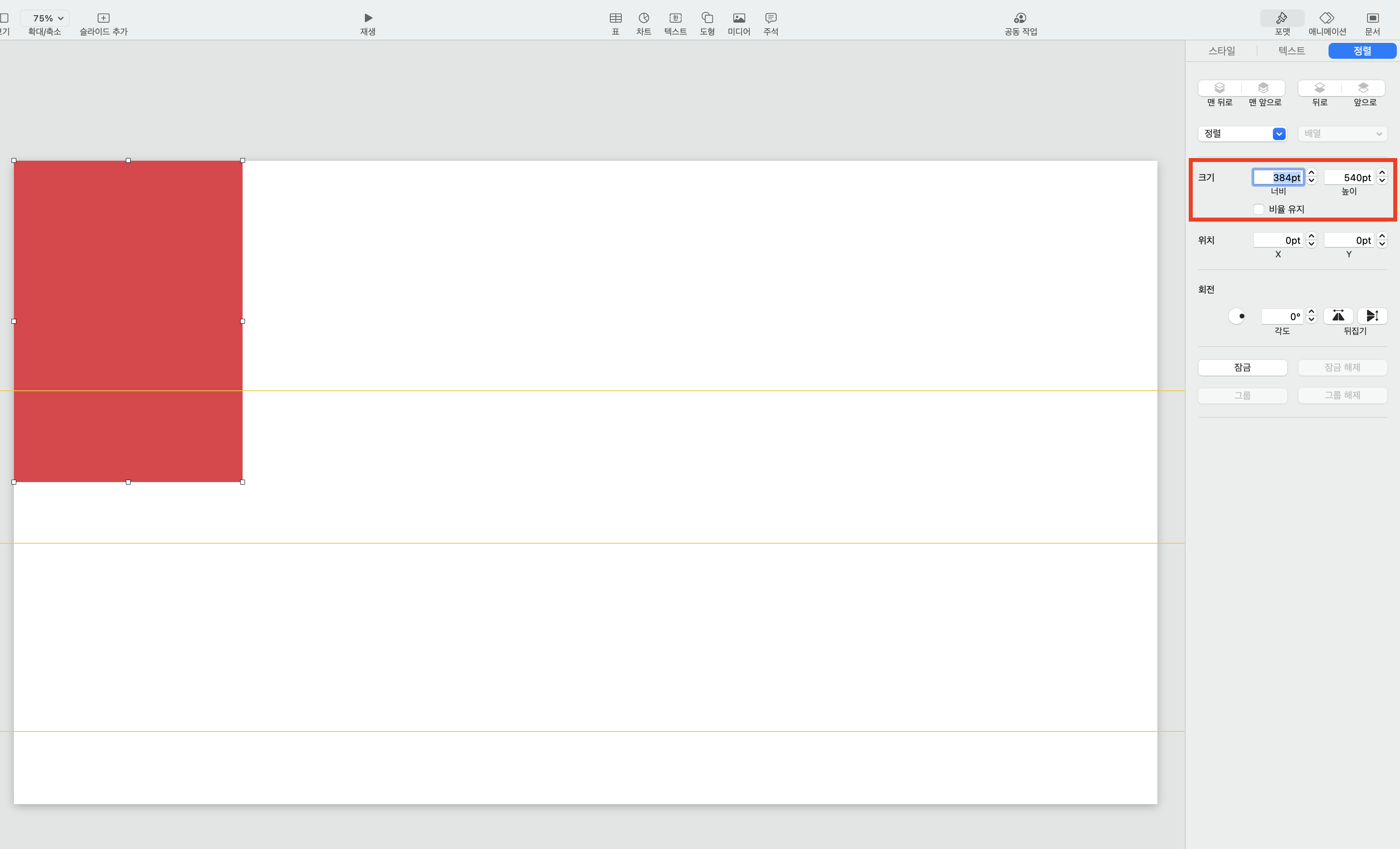
사각형의 크기와 위치를 조정하겠습니다.
우선 크기의 경우 '너비'는 384를 입력했습니다.
그 이유는 이제 사각형을 5개씩 고루 배치할 예정인데 가로가 1920이니 1920/5 = 384 라는 숫자가 나왔습니다.
그리고 높이는 1080의 절반인 540을 입력했습니다.
아래 그림과 같이 배치했습니다.

키노트의 핵심 기능 하나 알려드리겠습니다.
바로 '오브젝트 복사' 라는 기능입니다.
이 기능은 여러분이 키노트로 슬라이드를 만드는 동안
정말 자주 쓰는 기능이기 때문에 저절로 외워질 겁니다.
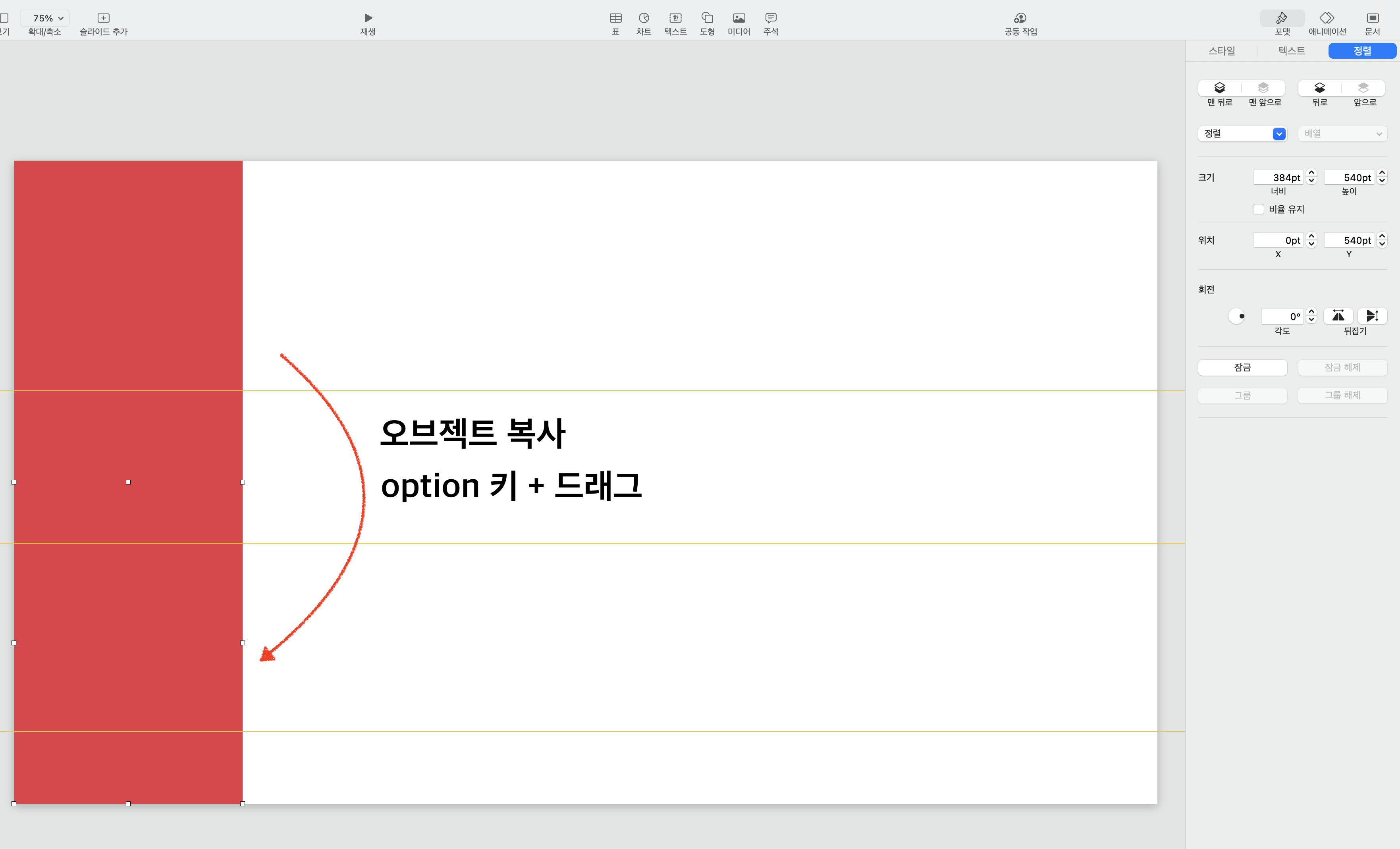
바로 option 키를 누른채로 드래그를 하면 오브젝트 복사를 할 수 있습니다.
왼쪽 위에 배치한 사각형을 '오브젝트 복사' 하여 바로 아래쪽으로 복사합니다.

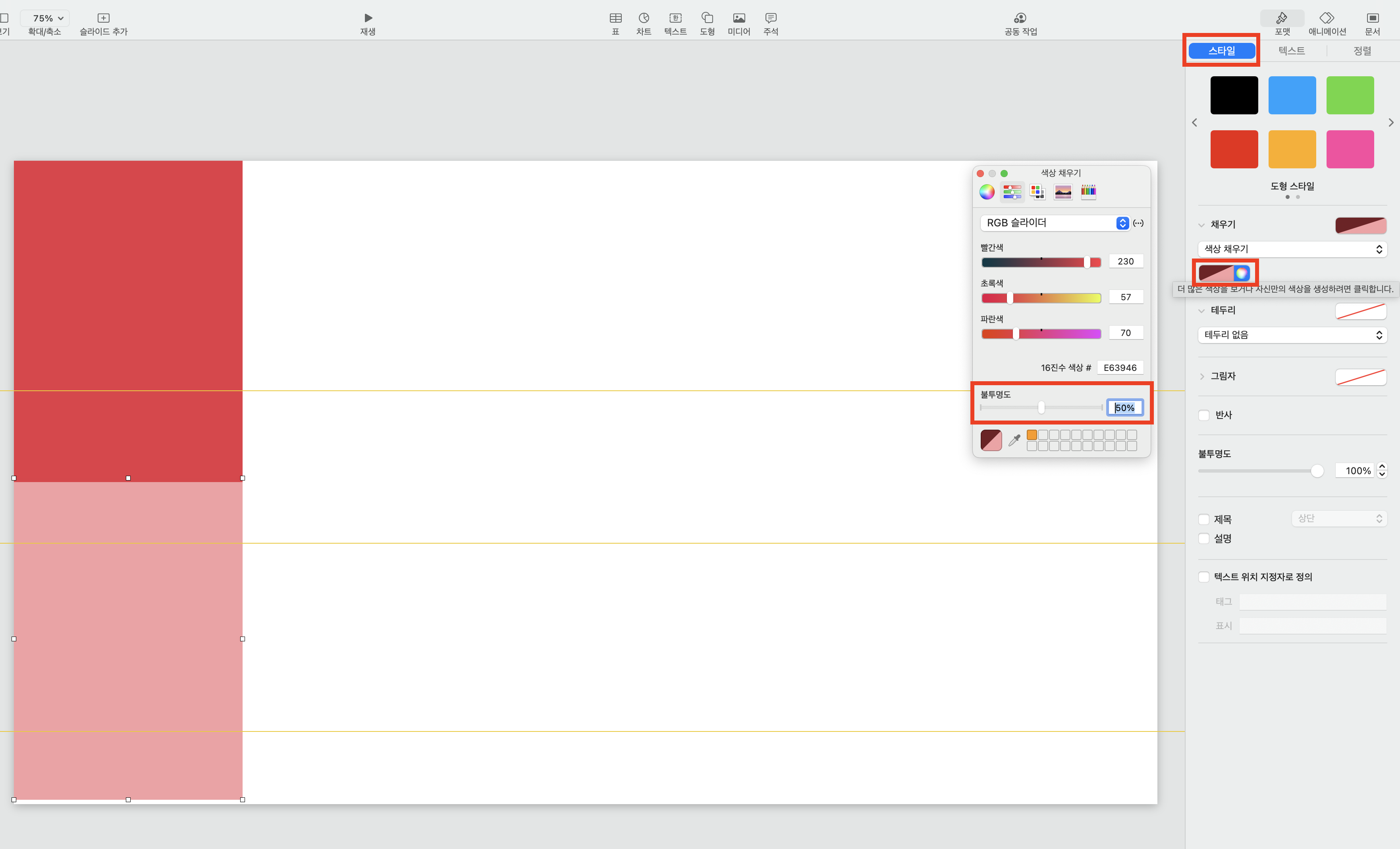
이렇게 복사한 사각형은 '불투명도'를 조정합니다.
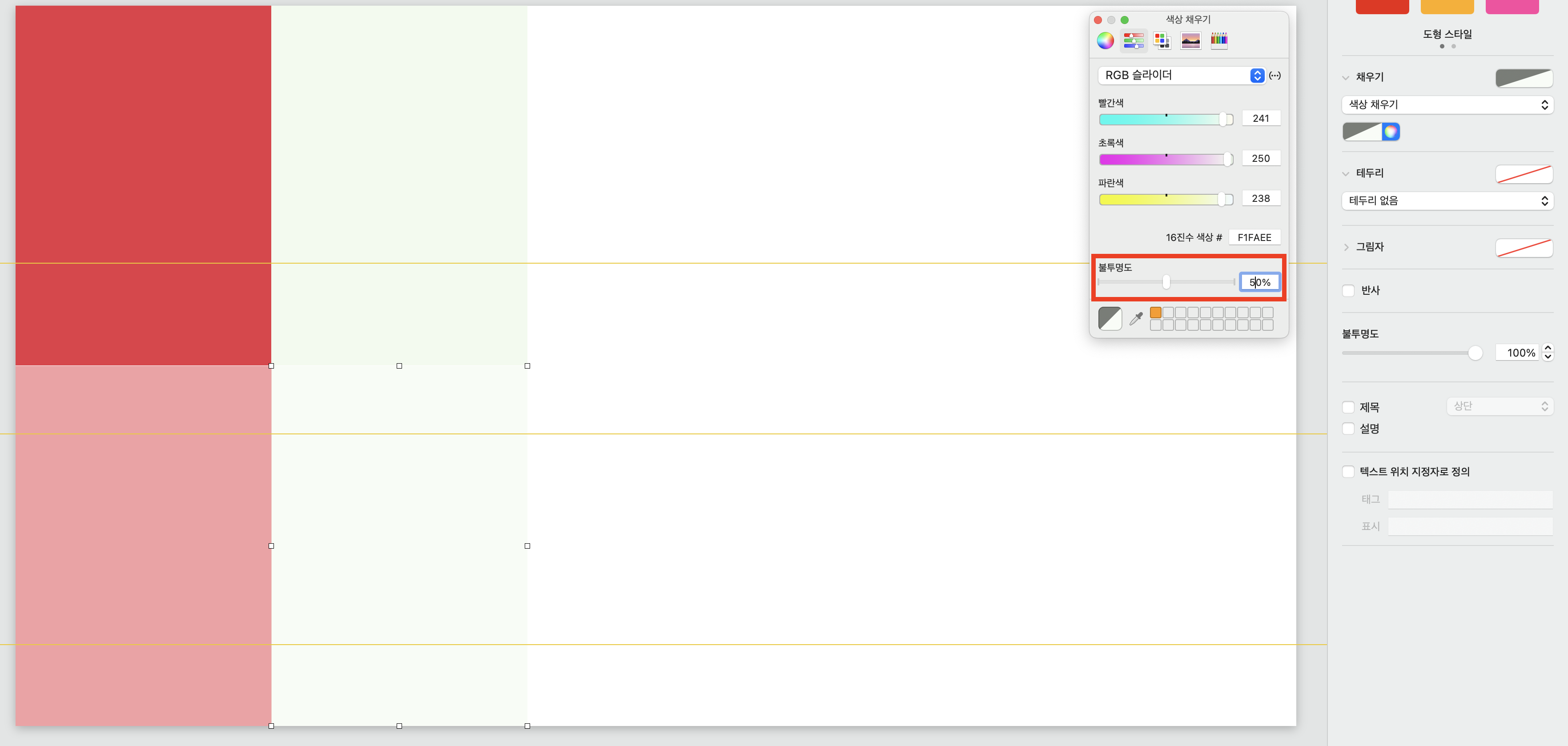
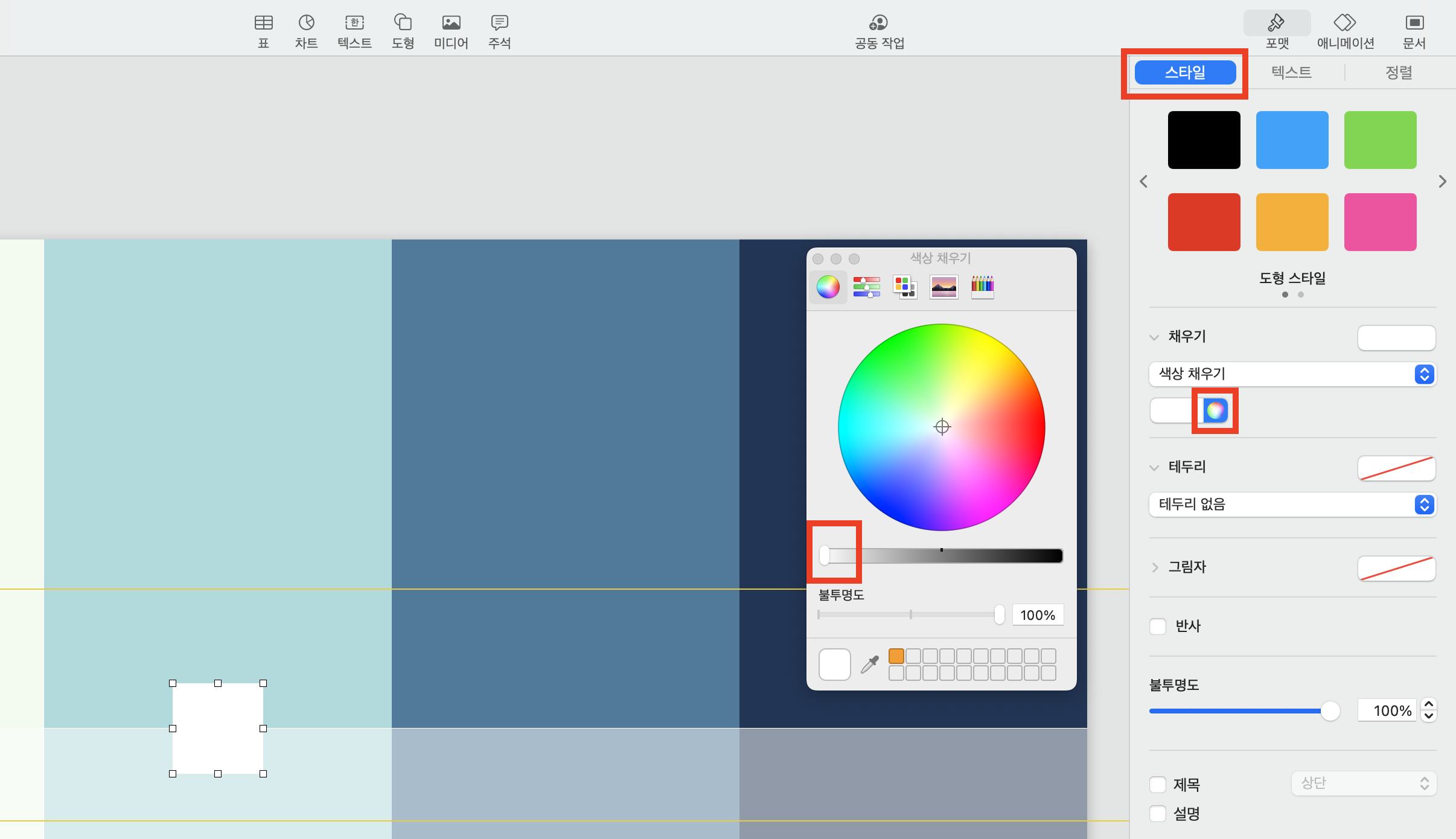
복사한 사각형을 클릭한 후 오른쪽 패널 [스타일] 탭을 클릭한 후 [채우기] - 색상환을 클릭합니다.
색상 채우기 대화상자에서 불투명도를 100%에서 50%로 수정입력합니다.
하얀색이 좀 더 들어간 느낌? 투명해진 느낌? 으로 위에 사각형과 구분이 됩니다.

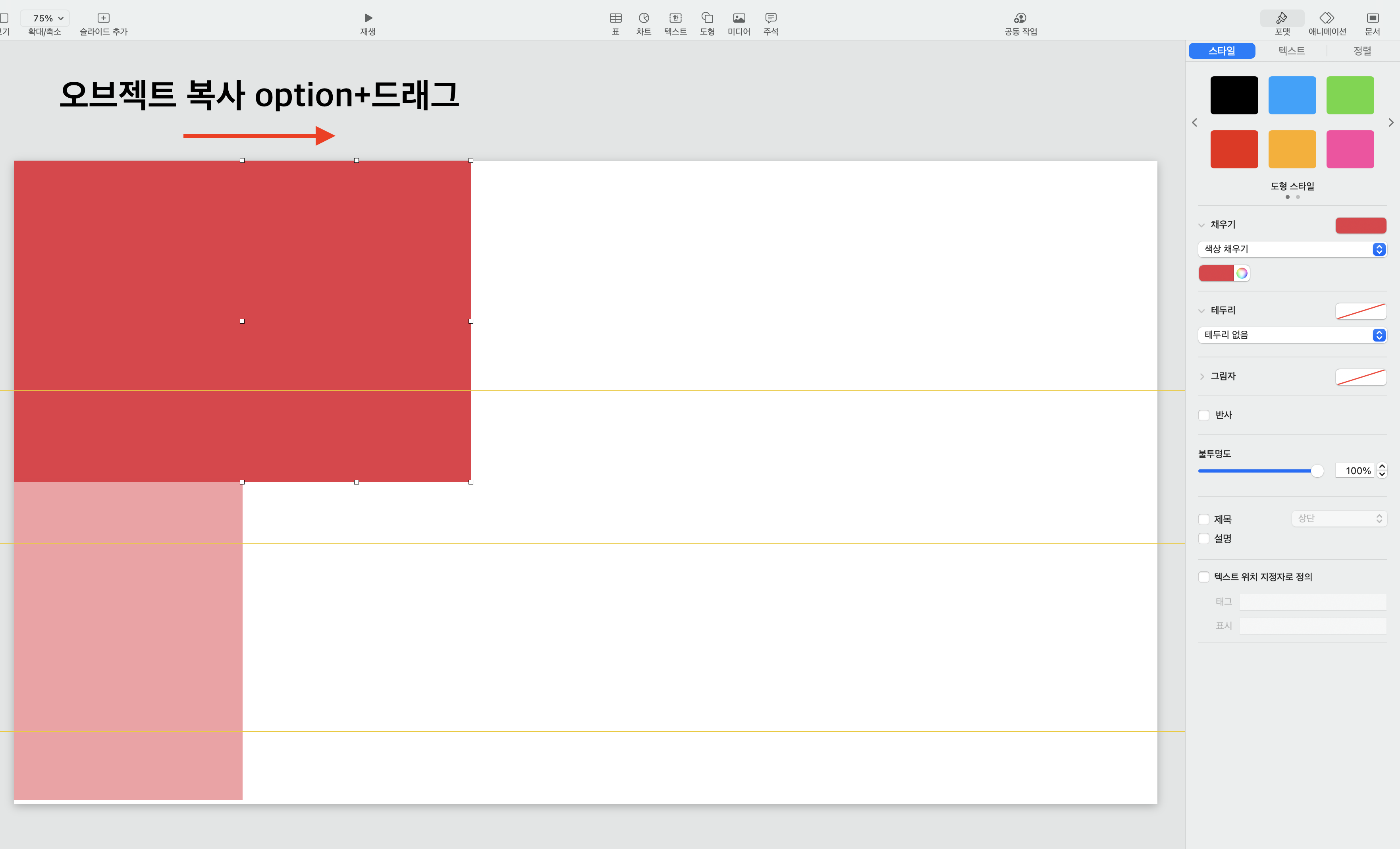
이번에는 사각형을 옆으로 하여 오브젝트 복사합니다.

새로 복사한 사각형의 색상은 #FAFAEE 로 변경합니다.

역시 아래쪽으로 오브젝트 복사하여 불투명도를 50%로 변경합니다.

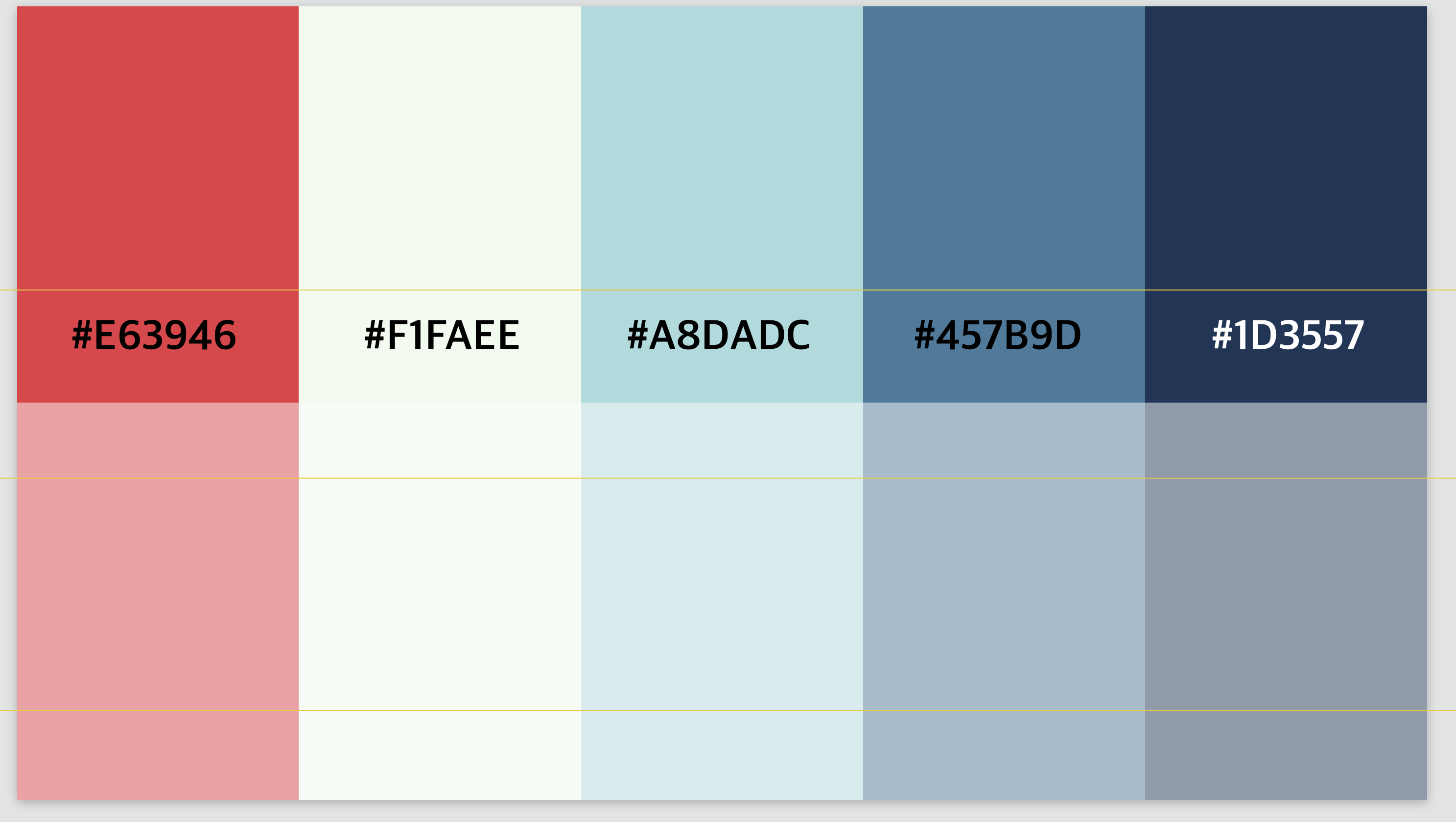
이제 이 과정을 반복하여 사각형을 생성합니다.
색상 코드는 아래 그림과 같습니다.
이 과정에서 시간이 조금 소요될 듯 합니다.

작업을 완료한 후 이번에는 사각형을 만들어보도록 하겠습니다.
[도형] - [사각형] 클릭

기본적으로 검은색 정사각형이 추가되니 스타일을 수정하겠습니다.
스타일을 수정할 사각형을 클릭한 후 오른쪽 [스타일] 탭을 클릭합니다.
'색상 채우기'의 색상환을 클릭한 후 색상을 흰색으로 잡아줍니다.

크기를 아래 동영상과 같이 키워본 후 중앙으로 정렬합니다.
마우스를 드래그하여 중앙으로 배치하려 하면 어느 순간 노란 가이드 선이 십자 형태로 딱 중앙에 맞춰지는 순간이 있습니다.
그 때 마우스를 놓으시면 됩니다.
텍스트를 입력해보겠습니다.
위쪽 [텍스트] 버튼을 클릭한 후 원하는 위치에 텍스트를 클릭한 후 입력하면 됩니다.
텍스트 스타일을 한 번 변경해보도록 하겠습니다.
스타일을 변경할 텍스트를 클릭한 후 오른쪽 [스타일]탭에서 크기나 굵기를 조정할 수 있습니다.
그리고 자간을 조정하는데 자간을 조정하는 방법은
'톱니바퀴' 버튼을 클릭한 후 '문자 간격'의 퍼센트를 늘리면 됩니다.
어느 정도 완성이 된 모습입니다.
아래쪽 '마스터 슬라이드 편집: 제목'의 [완료] ✅ 버튼을 클릭하여 '마스터 슬라이드 편집'에서 벗어납니다.

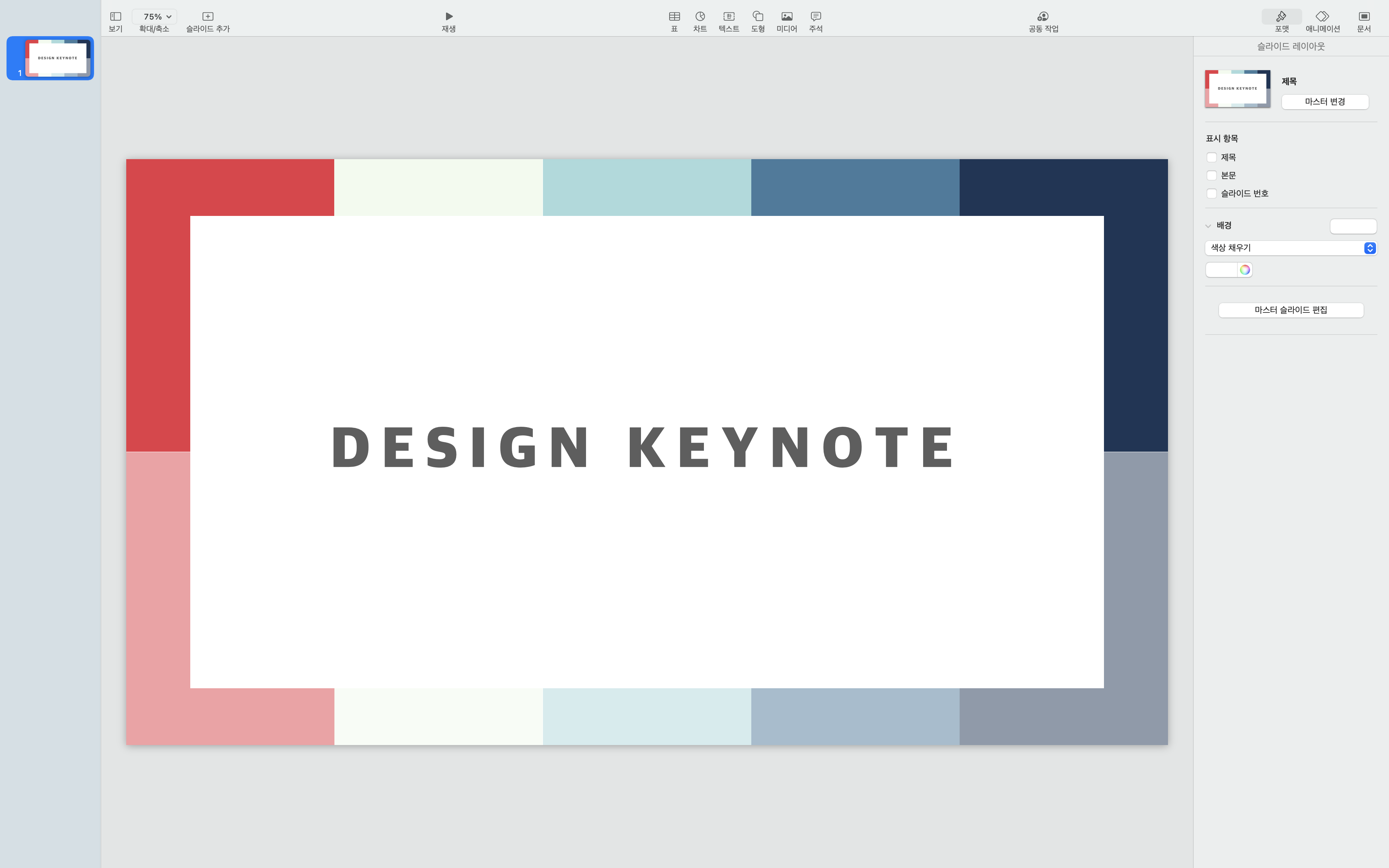
제목 슬라이드가 이런 형태로 깔끔하게 나왔습니다.

자 그러면 키노트 테마로 한 번 저장해보도록 하겠습니다.
이렇게 고생해서 만든 키노트 테마는 나중에 두고두고 사용할 수 있습니다.
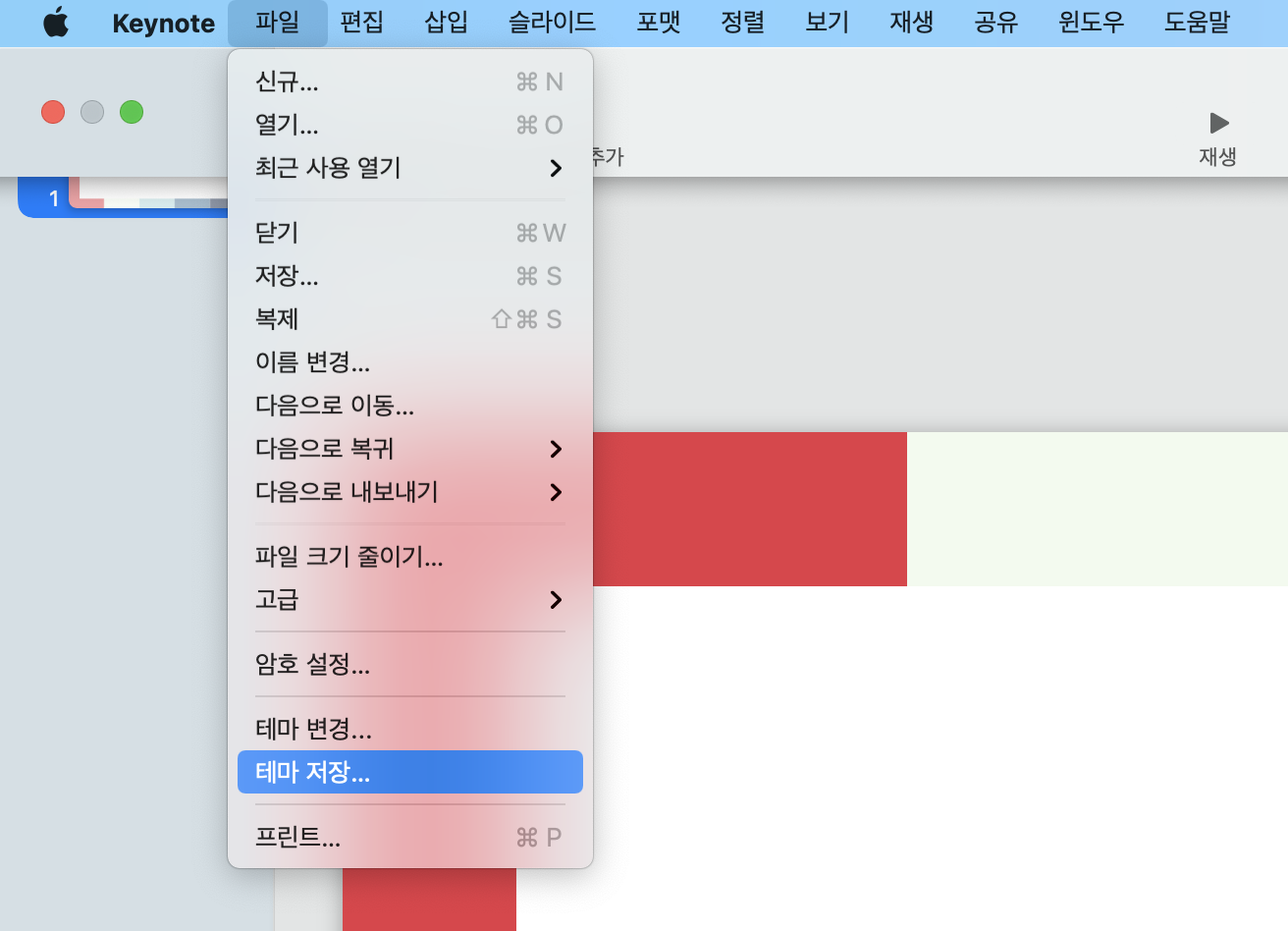
상단 메뉴 [파일] - [테마 저장]을 클릭합니다.

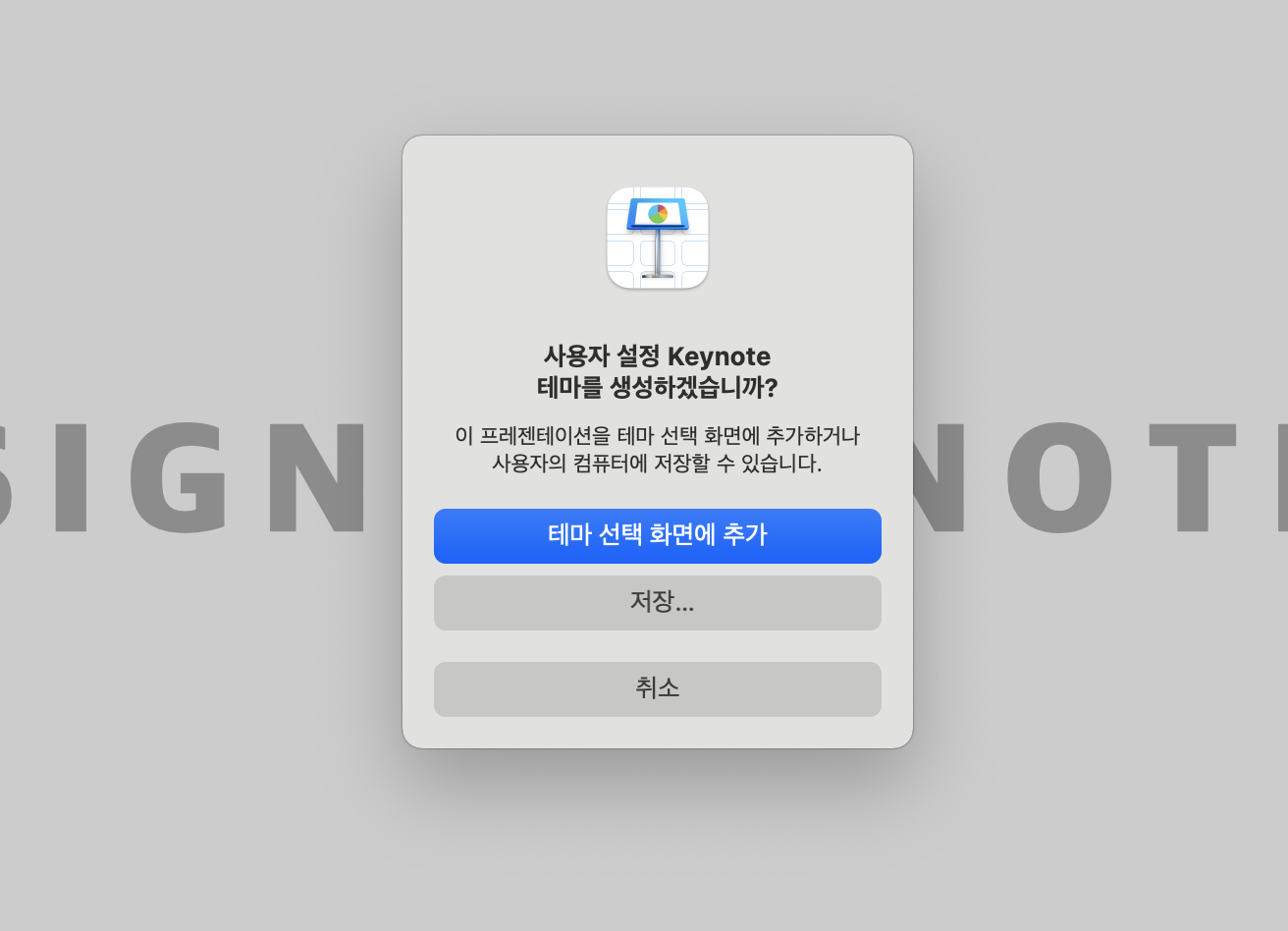
사용자 설정 키노트 테마를 생성하겠습니까? 라는 대화상자가 나타납니다.
[테마 선택 화면에 추가]를 클릭합니다.

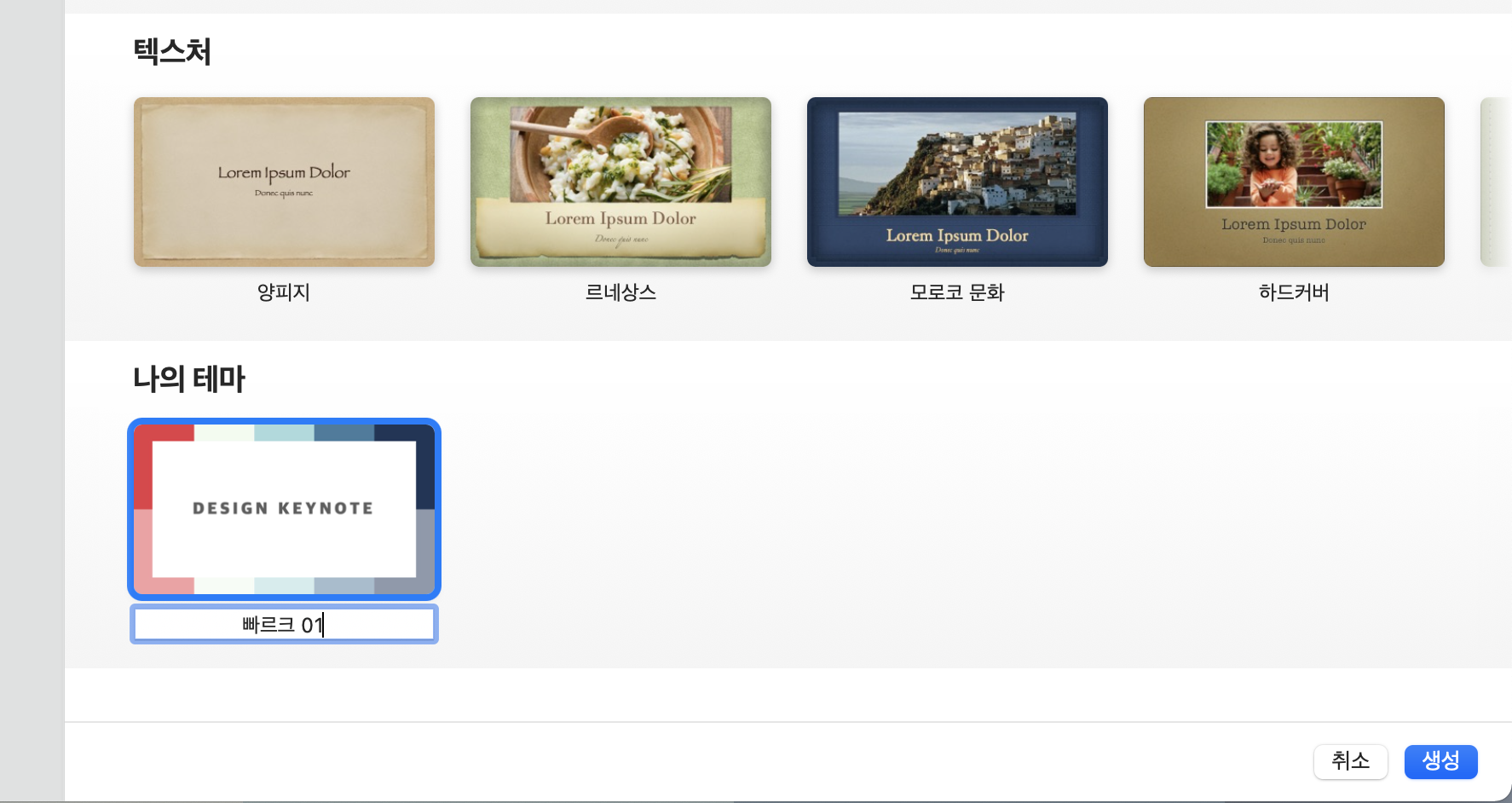
'나의 테마' 섹션에 방금 제작한 슬라이드가 나타납니다.
이름을 지정하고 [생성]을 클릭합니다.

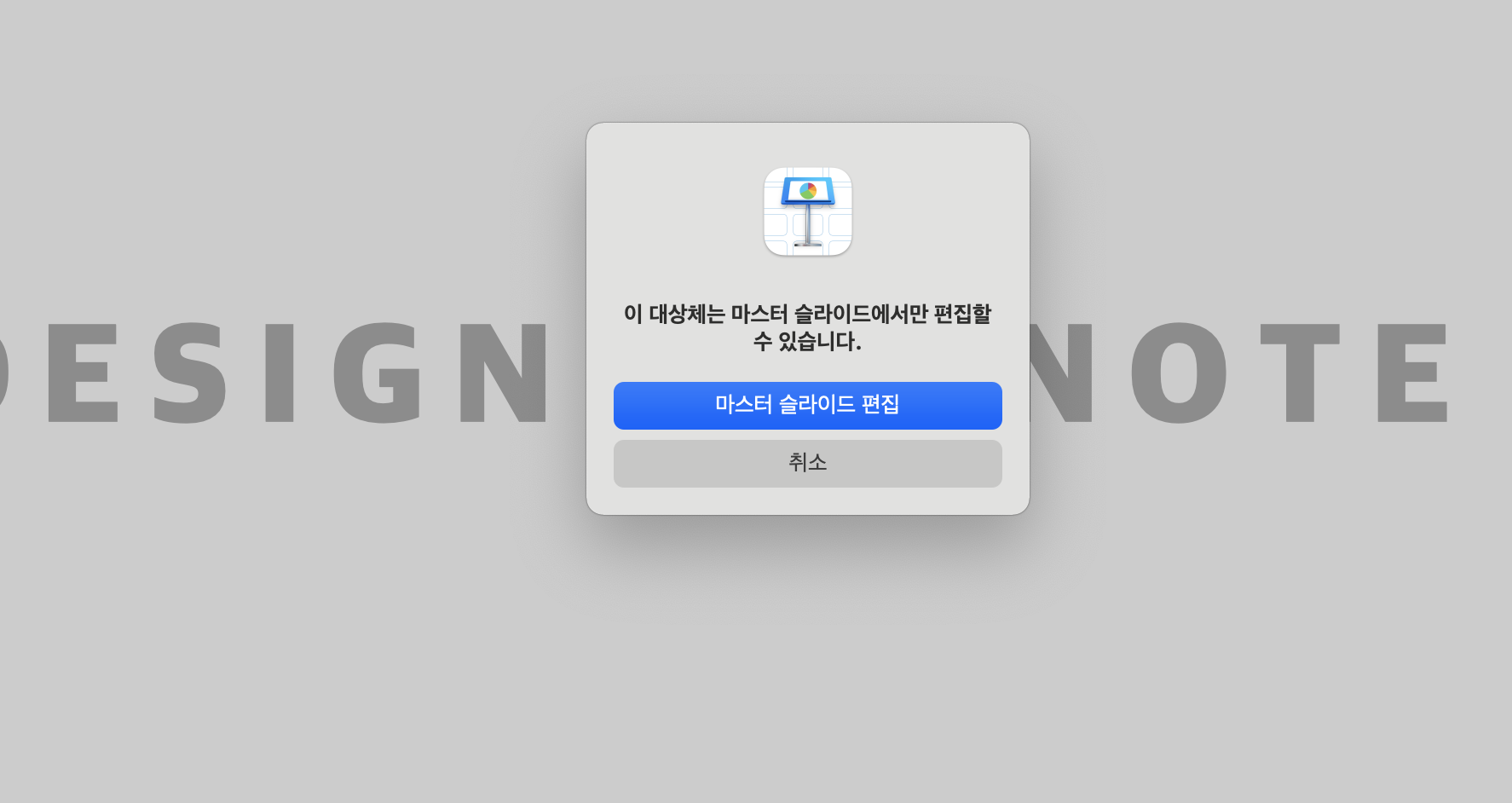
이렇게 저장한 테마를 기분좋게 글자를 수정하려고 클릭을 하면
다음과 같은 메시지를 볼 수 있습니다.
한 가지 여러분들에게 알려줄 것이 있습니다.
[마스터 슬라이드 편집]을 클릭합니다.

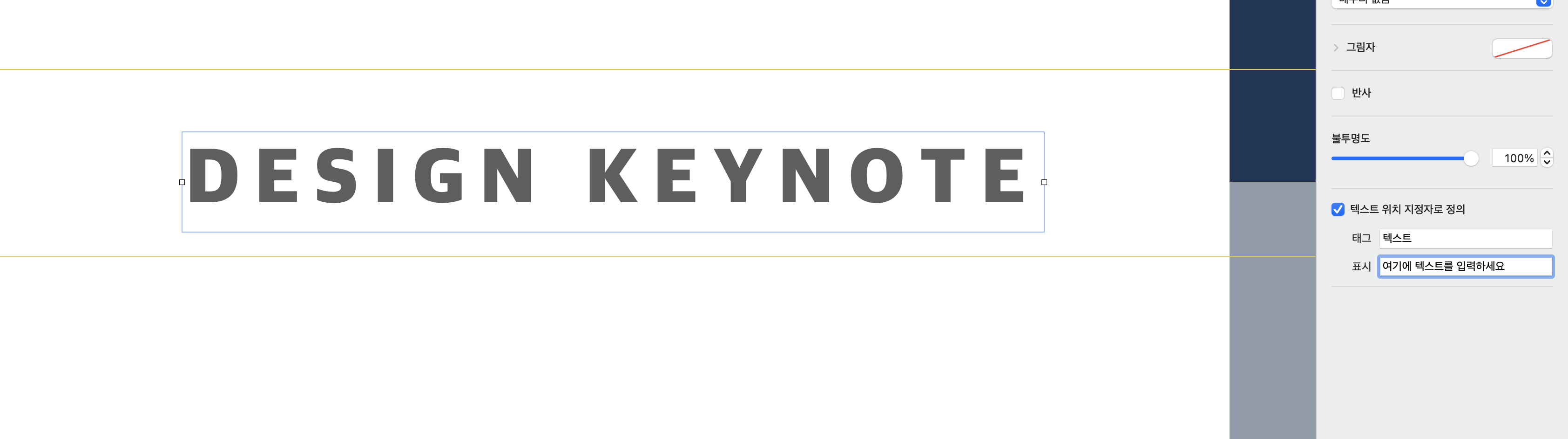
텍스트를 선택한 후 오른쪽에서 [텍스트 위치 지정자로 정의]를 체크하여야 합니다.
태그 : 텍스트 는 그냥 두셔도 됩니다.
이걸 체크해야 마스터 슬라이드 편집에 들어가지 않아도 바로 슬라이드를 수정할 수 있습니다.

자 이렇게 키노트로 테마를 만들어 보았습니다.
혹시라도 변경 사항이 생겼다면 상단 메뉴 [파일] - [테마 변경]을 클릭하여 변경 사항을 저장하시면 됩니다.

키노트 강좌가 도움이 되었다면 구독과 좋아요 부탁드립니다.
감사합니다.
빠르크의 3분 강좌
빠르크의 3분 강좌는 파이널컷프로X, 모션5, 프리미어프로, 애프터이펙트의 사용 방법 및
영상 편집에 필요한 템플릿들을 무료로 제공하고 있습니다.
채널 구독과 좋아요, 알람설정을 통해 좋은 자료들 놓치지 않고 받아보세요! ^^
더 많은 정보는 아래에서 확인하세요
페이스북 페이지 "빠르크의 3분강좌" https://www.facebook.com/park3min
인스타그램 https://www.instagram.com/park_3min
티스토리 블로그 https://parkpictures.tistory.com
유튜브 채널 https://www.youtube.com/c/ParkPictures
#빠르크 #모션그래픽 #영상편집 #3분강좌
#파이널컷프로X #애플모션5 #애프터이펙트 #프리미어프로
#빠르크픽쳐스 #빠르크의3분강좌 #Park Pictures
'슬기로운 생활 리뷰 > IT테크리뷰' 카테고리의 다른 글
| 이제 좀 쓸만해진 구글 미트 화면 공유 알아보기 | 빠르크의 에듀테크 가이드 (0) | 2021.04.12 |
|---|---|
| 생각보다 간단한 구글 미트 처음 시작하기 | 빠르크의 에듀테크 가이드 (0) | 2021.04.12 |
| [키노트] 키노트에서 도형 앞에 나오는 타이틀 만들기 (0) | 2020.12.18 |
| [키노트] 키노트에서 원형 로고 이미지 만들기 (0) | 2020.12.14 |
| [키노트] 스티브잡스의 프레젠테이션! 키노트 일단 실행해보자 (672) | 2020.12.10 |
| 애플 11월 이벤트 'one more thing'에서 발표 예상되는 이것 (0) | 2020.11.03 |
| 애플 2020 가을 이벤트 Time Flies 요약 정리 | 애플워치6 | 애플워치SE | 아이패드 8세대 | 아이패드 에어 (0) | 2020.09.16 |
| 선생님을 위한 구글 클래스룸 과제평가 (1) | 2020.09.05 |





댓글