파이널컷프로 기본 '그래픽 텍스트' 활용으로 자막 넣기
안녕하세요. 빠르크입니다.
파이널컷프로에서 기본적으로 설치된 자막 템플릿 중에서 '그래픽 텍스트'라고 하는 자막 템플릿이 있습니다.
기본적인 기능을 제공하면서도 다양하게 연출될 수 있어 꽤 괜찮게 활용해볼 수 있습니다.
오늘은 '그래픽 텍스트' 템플릿을 활용하는 방법을 알아보겠습니다.
'그래픽 텍스트' 템플릿이란?
그래픽 텍스트 템플릿은 파이널컷프로에 기본으로 탑재된 자막 템플릿 중 하나입니다. 단순한 자막 삽입을 넘어서 다양한 애니메이션과 시각적 효과를 줄 수 있어, 교육 영상이나 프로페셔널한 콘텐츠 제작에 매우 유용합니다.
주요 특징
- 다양한 애니메이션 효과
- 배경 블러 처리 가능
- 커스터마이즈 가능한 텍스트 박스
- 직관적인 인터페이스
'그래픽 텍스트' 템플릿 위치는?
'그래픽 텍스트' 템플릿은 파이널컷프로의 '타이틀/생성기' 버튼을 클릭하여 [타이틀] - [기본 텍스트]에서 확인할 수 있습니다.

'그래픽 텍스트' 템플릿을 적용하면 다음과 같은 회색 배경의 화면이 나타납니다.
처음에 적용하면 '이게 뭐야?' 하면서 당황하는데, 그래서 오른쪽 상단에 인스펙터에서 관련 옵션을 조정해줘야 그 진가가 드러납니다.


템플릿 찾기:
- 타이틀/생성기 버튼 클릭 [타이틀] → [기본 텍스트] 선택
- '그래픽 텍스트' 템플릿 선택
- 처음에는 회색 배경에 흰색 텍스트가 나타남
- 인스펙터 창에서 다양한 옵션 조정 가능
💡 프로 팁: 처음 보시는 분들은 회색 배경에 당황하실 수 있는데, 이는 정상입니다. 곧 설명드릴 배경 설정을 통해 원하는 대로 수정할 수 있습니다.
텍스트 애니메이션 넣기
그래픽 텍스트는 기본적으로 '페이드(Fade)' 애니메이션이 적용되어서 자연스럽게 등장했다가 사라집니다.
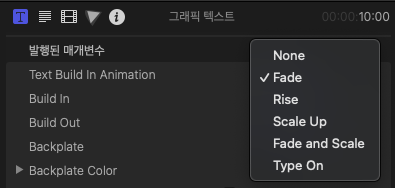
'Fade' 부분을 클릭하면 아래 그림과 같이 드롭박스 메뉴가 나타나는데 다양한 애니메이션을 적용할 수 있습니다.

- Fade - 자연스럽게 등장했다가 사라지는 애니메이션
- Rise - 살짝 아랫부분에서 윗부분으로 움직이며 나타나는 애니메이션
- Scale Up - 텍스트가 커지면서 나타납니다
- Fade and Scale - 스케일 업 효과에 페이드가 살짝 가미되었다고 보시면 됩니다.
- Type On - 텍스트를 타이핑하며 입력하는 효과로 애니메이션이 나타납니다.
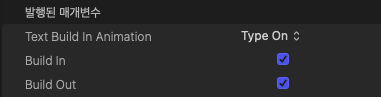
그렇다면 이런 애니메이션을 어느 타이밍에 적용할 지 체크할 수 있는 부분이 바로 아래에 있습니다.
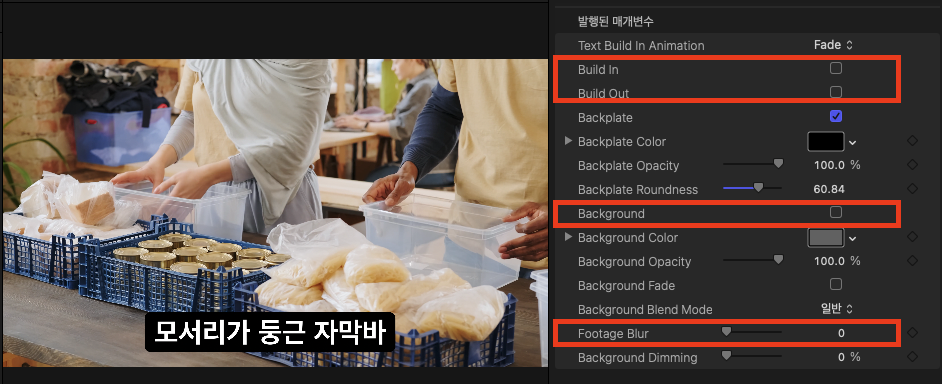
바로 Build In과 Build Out입니다.

Build in 은 자막의 처음 부분에 애니메이션을 적용할 지 여부를 체크할 수 있고,
Build Out은 자막의 마지막 부분에 애니메이션을 적용할 지 여부를 체크할 수 있습니다.
텍스트에 배경을 넣을 수 있는 'Backplate'
아마 제가 만들고 배포했던 반응형 자막바를 사용하셨던 분들이라면 익숙한 검은 자막 박스를 쉽게 만들 수 있는 파라미터가 바로 'Backplate' 입니다.
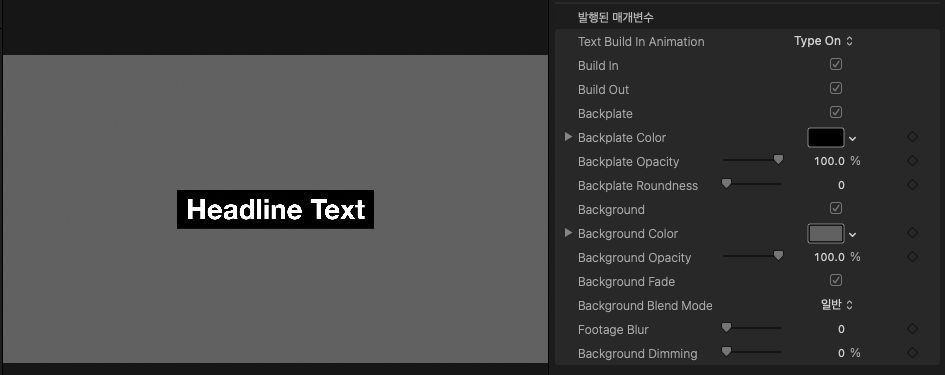
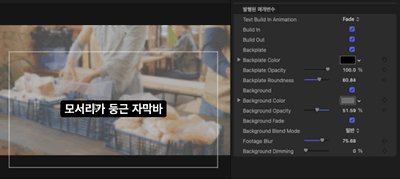
'Backplate'를 체크하여 켜게 되면 화면에 다음과 같이 검은 자막바가 나타납니다.

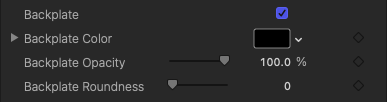
Backplate의 옵션(파라미터)는 다음과 같습니다.
- Backplate Color: 자막바의 색상을 설정할 수 있습니다.
- Backplate Opacity: 자막바의 투명도를 설정할 수 있습니다.
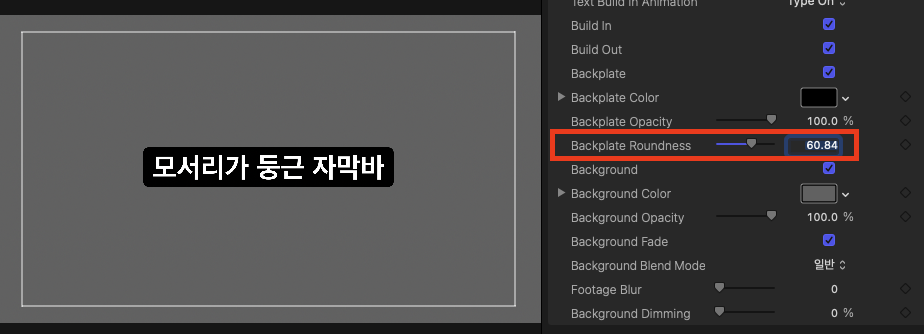
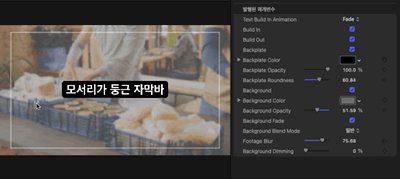
- Backplate Roundness: 자막바 가장자리의 둥근 정도를 설정할 수 있습니다.

다음과 같이 모서리가 둥근 자막바를 만들고자 한다면 Backplate Roundness를 50~60%로 주면 모서리가 둥글둥글한 형태로 연출할 수있습니다.

'그래픽 텍스트'의 배경 설정하기
'그래픽 텍스트'의 회색 배경은 Background에서 설정할 수 있습니다. 이 부분의 옵션(파라미터)을 잘 이해하고 있으면 좀 더 원하는 화면을 연출할 수 있습니다.
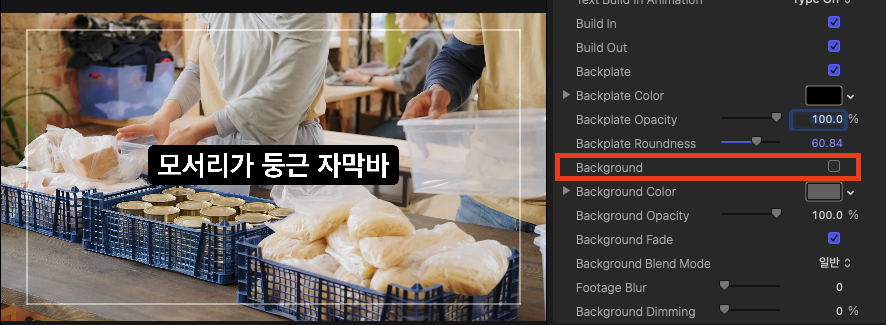
Background를 체크 해제하면 다음과 같이 기존에 타임라인에 배치되었던 영상이 나타납니다.

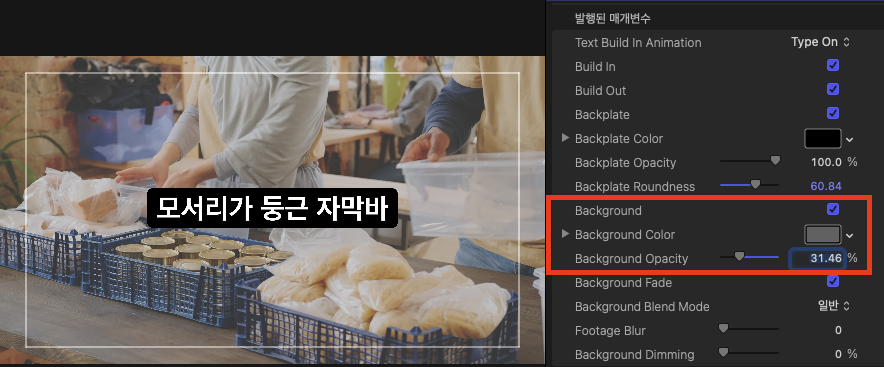
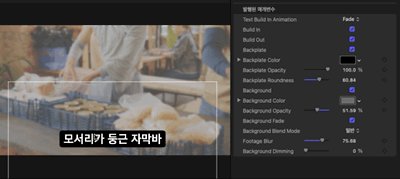
살짝 회색 배경과 영상이 함께 나타나게 하기 위해서는 Background는 켜고 Background Opacity를 조정하면 됩니다.
아래 그림은 Background는 켜고 Background Opacity를 100%에서 30~40% 정도로 조정한 모습입니다.

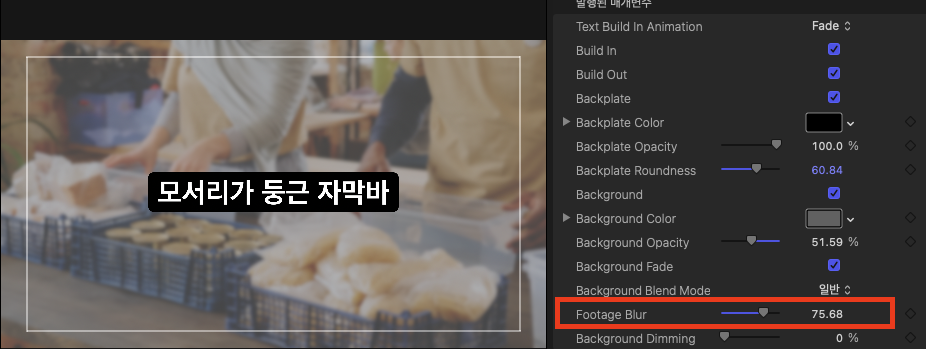
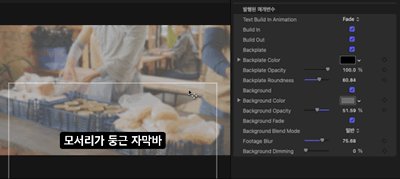
여기에 Footage Blur를 좀 더 올려주면 기존 적용된 영상에 블러 효과가 들어가면서 좀 더 자막이 선명하게 보입니다.
아래 그림은 Footage Blur를 기존 0%에서 70~80%로 올려준 상태입니다.
기존 영상에 블러(흐림) 효과가 적용되면서 자막과 영상이 자연스럽게 나타납니다.

그래픽 텍스트의 위치 조정하기
화면에서 직접 적용된 '그래픽 텍스트'를 조정할 수 있습니다.
화면에서 자막 쪽에 마우스를 가져간 후에 드래그하여 조정합니다.

이런 방법을 통해 아래쪽 자막바로 연출할 수 있습니다.
단 이 때는 기존 적용된 Build In, Build Out, Background를 체크 해제해주셔야 하고 Footage Blur 역시 0%로 해야 합니다.

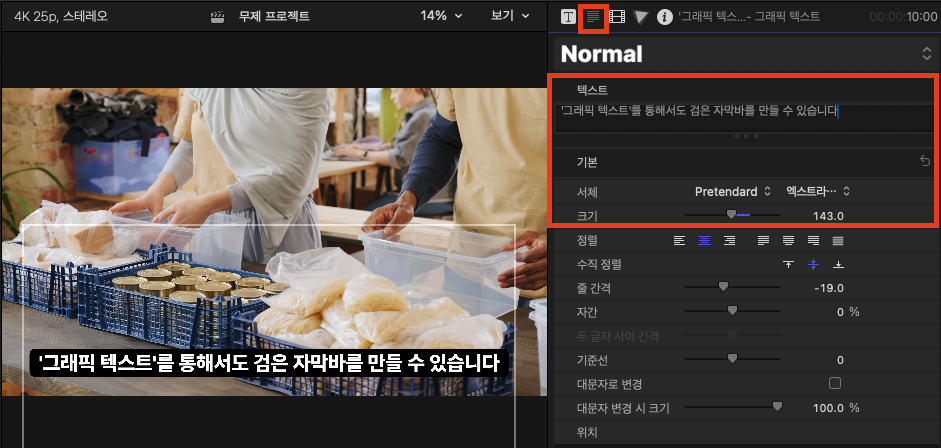
내용, 폰트와 크기 변경하기
자막에 들어간 폰트와 크기 역시 변경할 수 있습니다. 이 때는 텍스트 인스펙터를 클릭하여 여기서 자막 내용을 수정하고 폰트, 크기를 변경할 수 있습니다. 기존 텍스트 크기와는 다른 상태이기 때문에 적당한 크기로 줄여주시면 됩니다.

마무리
파이널컷프로에 기본 설치된 '그래픽 텍스트' 템플릿은 기존 자막 템플릿에서 다양한 기능을 추가하여 좀 더 다채롭게 애니메이션을 적용해보거나 스타일을 만들 수 있습니다. 특히나 화면의 배경과 흐림 설정을 적절하게 이용하면 전환 효과도 함께 주면서 연출할 수 있어 깔끔한 영상 편집에 도움이 됩니다.
| 파이널컷프로 11에서 추가된 마그네틱 마스크로 색보정하기 (0) | 2024.11.19 |
|---|---|
| 파이널컷프로 팁 : 스마트일치 smart conform 기능 | 세로 영상 편집 필수 (0) | 2024.11.18 |
| 파이널컷프로 11 버전에서 새롭게 추가된 마그네틱 마스크 기능 활용 (0) | 2024.11.16 |
| 파이널컷프로 인셉션 스타일 오프닝 만들기 (0) | 2024.01.27 |
| 파이널컷프로 키프레임 복사하고 붙여넣는 만능 단축키 (0) | 2024.01.25 |
| 파이널컷프로 컷편집 속도 높여주는 블레이드 1분 정리 (0) | 2024.01.24 |
| 파이널컷프로 키프레임 보간(ease in ease out) 방법 (0) | 2023.07.06 |
| 파이널컷프로 자막 프리셋 스타일 관리하기 (0) | 2022.12.02 |





댓글