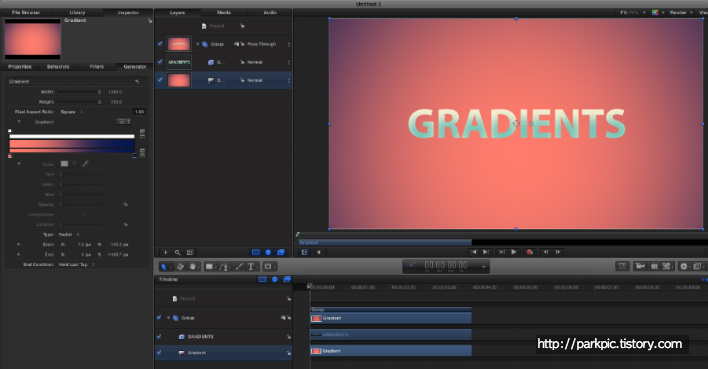
안녕하세요 빠르크입니다. 오늘은 모션5로 그래디언트를 적용하는 방법에 대해 알아보고자 합니다. 이번 강좌는 애프터이펙트로 한 번 진행을 했던 터라 모션5와 애프터이펙트를 비교하고자 하시는 분들은 (애프터이펙트 강좌 #1 그라디언트 적용하기 - http://parkpic.tistory.com/152) 를 참조해주시면 더욱 유익합니다. #1 새로운 프로젝트 생성하기 모션 5를 실행하면 기본적으로 뜨는 화면이 '프로젝트 브라우저' 입니다. 가장 기본적인 'MOTION PROJECT'를 더블 클릭하시면 새로운 프로젝트가 생성됩니다. #2 모션 5에서 텍스트 입력하기 모션5에서 텍스트 입력은 "T" (텍스트) 버튼을 클릭하고 캔바스(canvas) 화면에 클릭하고 입력하시면 됩니다. 간단하죠. ▲툴 바에 있는 텍스..